前端 圖表插件推薦 Chart.js
分類
建立時間: 2022年9月25日 00:57
更新時間: 2023年6月14日 01:24
說明
為設計人員和開發人員提供簡單但靈活的 JavaScript 圖表
提供多種圖表呈現方式,像是柱狀圖、線圖、點圖、圓餅圖等等,而且免費
官方的文件提供豐富的範例程式碼,查詢文件相當方便
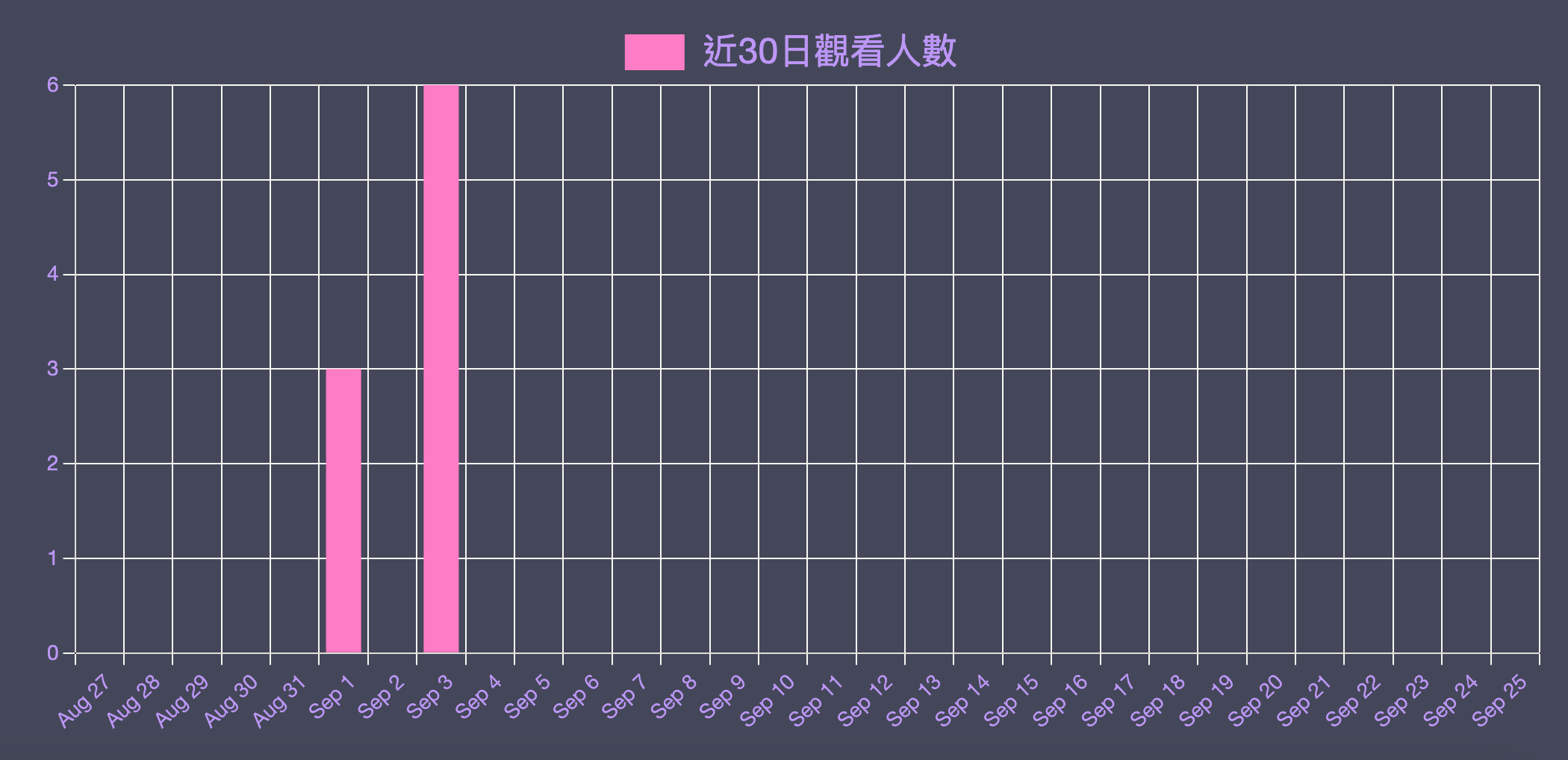
這裡我提供我自己設計的 Dracula 風格的觀看人數柱狀圖給大家參考
預覽

安裝
這裡為了方便,我使用 CDN 的方式載入
其他安裝方式,請參考 Installation
<!-- 圖表插件 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<!-- 圖表日期插件 -->
<script src="https://cdn.jsdelivr.net/npm/chartjs-adapter-date-fns/dist/chartjs-adapter-date-fns.bundle.min.js"></script>
Html
圖表的 Html 很方便,只要用 canvas 就行了
等等 Javascript 會透過 id 抓取 dailyHits 元素
<canvas id="dailyViews"></canvas>
Javascript
window.addEventListener("load", () => {
const dailyViewsElement = document.getElementById("dailyViews");
const dailyViewsOptions = {
// 注意裝置寬度太窄會跑版
layout: {
// 圖表內距
padding: 20,
},
parsing: {
// 資料 x 軸的 key,預設為 x
xAxisKey: "date",
// 資料 y 軸的 key,預設為 y
yAxisKey: "count",
},
plugins: {
legend: {
labels: {
// 標題顏色
color: "#bd93f9",
font: {
// 標題字體大小
size: 24,
},
},
},
},
// 響應式
responsive: true,
scales: {
// x 軸
x: {
grid: {
// 水平網格顏色
color: "#f8f8f2",
},
ticks: {
// x 軸單位字體顏色
color: "#bd93f9",
font: {
// x 軸單位字體大小
size: 14,
},
},
time: {
// 時間單位
unit: "day",
},
// 資料類型
type: "time",
},
// y 軸
y: {
grid: {
color: "#f8f8f2",
},
ticks: {
color: "#bd93f9",
font: {
size: 14,
},
},
},
},
};
// 近30日每日觀看次數圖表
const dailyViewsChart = new Chart(dailyViewsElement, {
// 圖表類型
type: "bar",
// 圖表資料
data: {
datasets: [
{
// 資料背景顏色
backgroundColor: "#ff79c6",
// 資料,此為範例資料
data: [
{
count: 0,
date: "2022-08-27",
},
{
count: 0,
date: "2022-08-28",
},
{
count: 0,
date: "2022-08-29",
},
],
// 標題
label: "近30日觀看人數",
},
],
},
// 配置
options: dailyViewsOptions,
});
});
參考
觀看次數: 3926
chart.jschartjavascriptjs圖表
最近觀看的文章:
一杯咖啡的力量,勝過千言萬語的感謝。
支持我一杯咖啡,讓我繼續創作優質內容,與您分享更多知識與樂趣!