AWS CloudFront 搭配 S3 顯示圖片
分類
說明
如果想使用像是 imgur 上傳圖片
讓圖片出現一個網址,使瀏覽器可以讀到圖片
也可以很方便地分享給其他人
原本 S3 就可以完成上述的需求
使用 CloudFront 可以自訂網域
像我使用的是 images.veryenjoy.tw 這個網域來實作
當然 CloudFront 還有其他好處,這裡就不再贅述
建立 S3
建立方式參考這裡
這裡會把它當作儲存圖片的地方
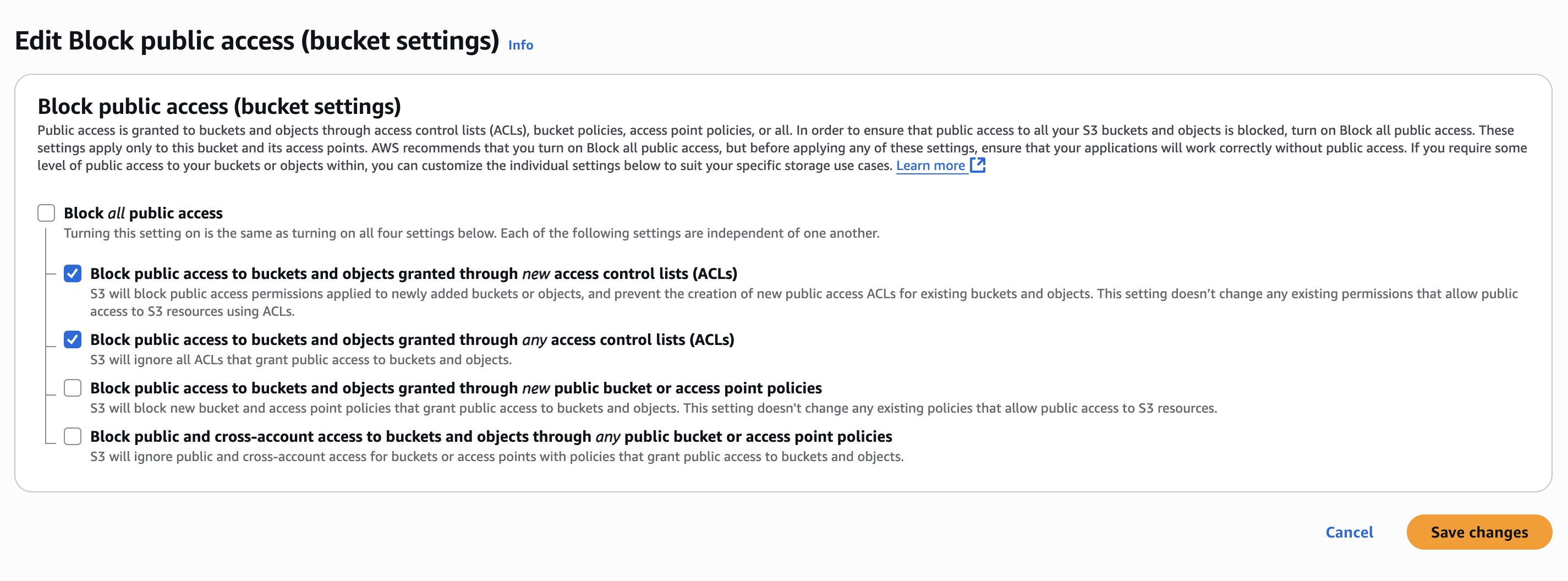
編輯 Block public access
因為等等要設定 Bucket Policy,先把封鎖 policies 關閉。

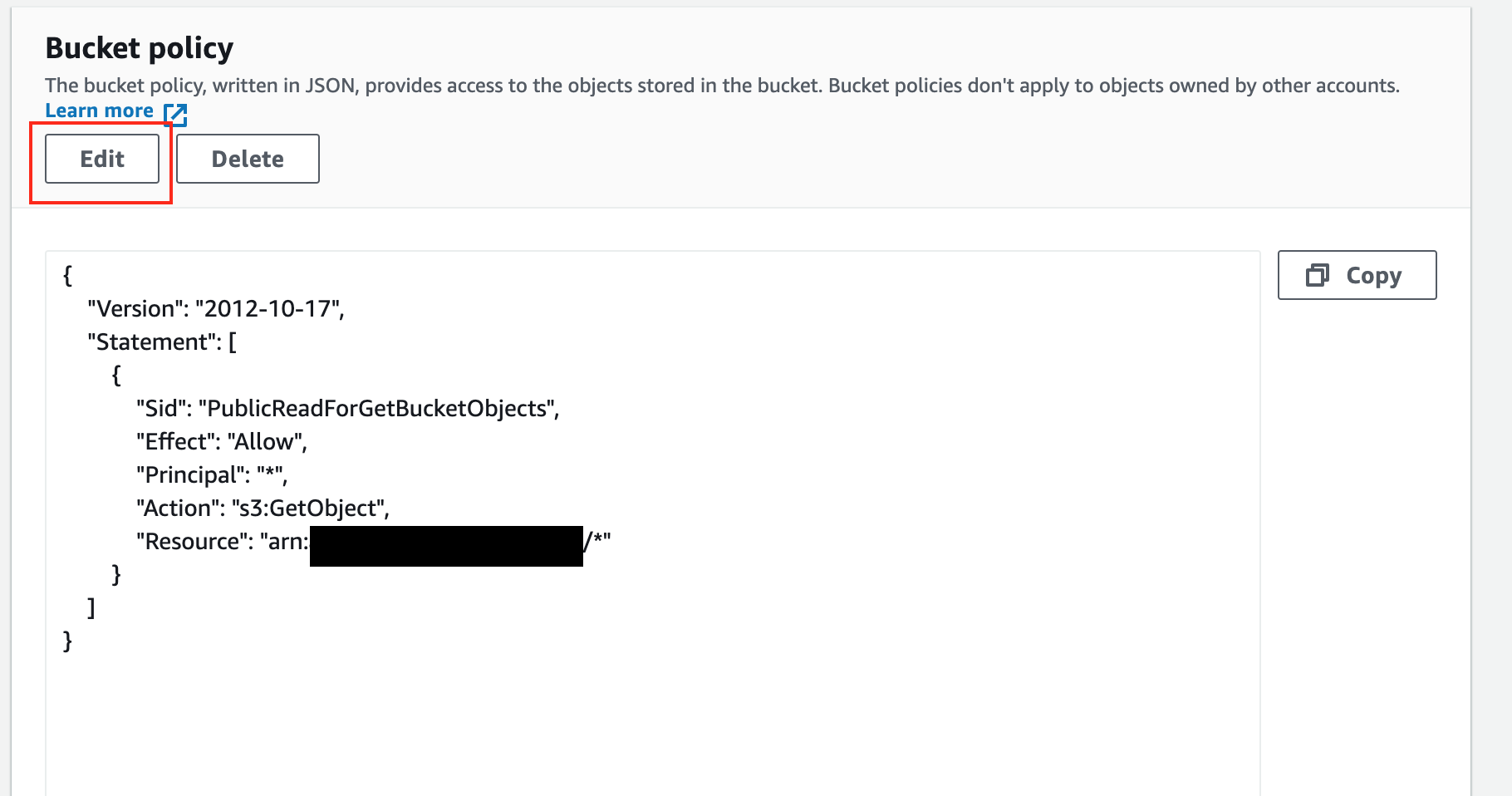
Bucket policy
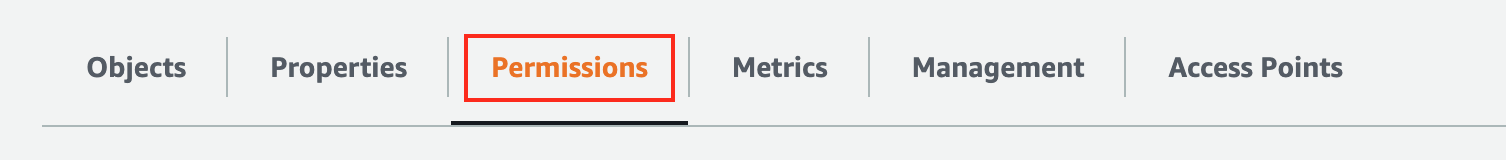
按 Permission

編輯 Bucket policy

貼上下面這段
my-bucket 換成你的 s3 bucket 名稱
意思是可以公開讀取 Bucket 所有物件
因為這次是要公開讀取圖片,所以權限開比較大
關於權限的部分,以後有機會再說明
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::my-bucket/*"
}
]
}
修改後會看到公開存取的警告,代表完成
上傳圖片
完成後可以上傳一張圖片到 bucket
在 bucket 中打開那張圖片的資訊
會看到 Object URL
就可以透過 https 打開圖片了
建立 CloudFront
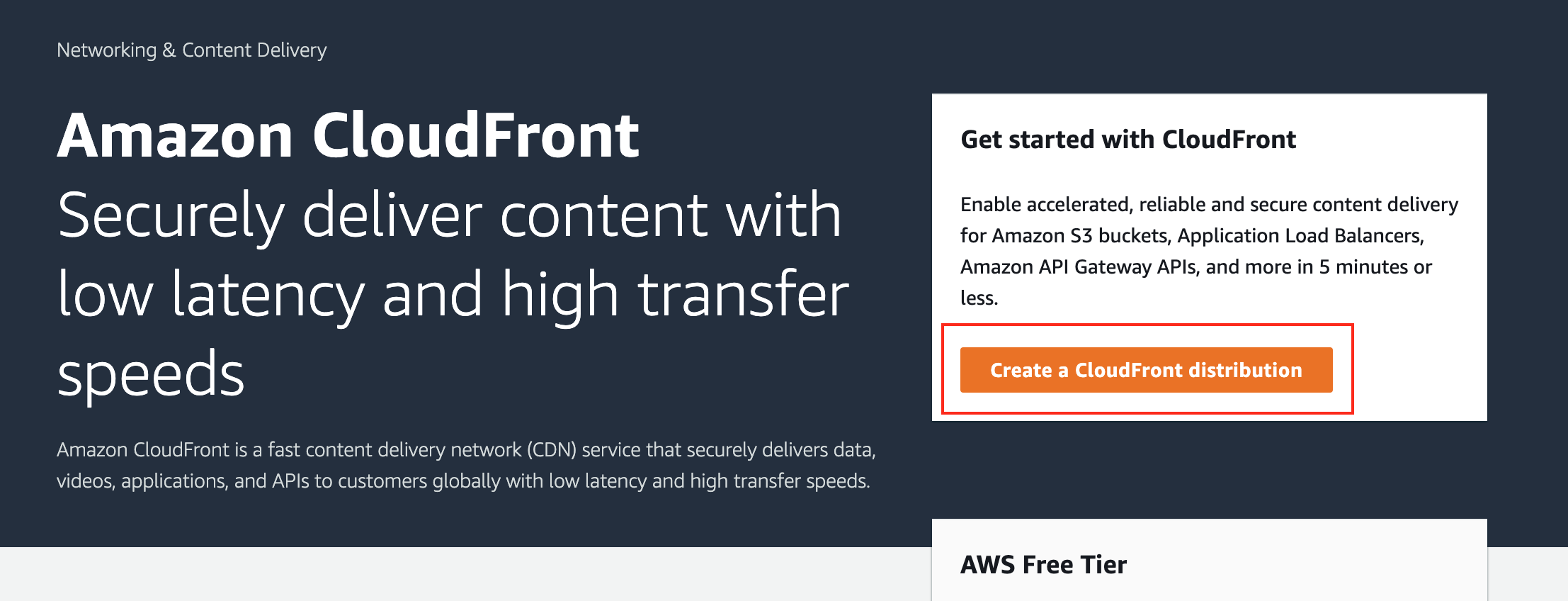
進入 CloudFront 頁面
按 Create a CloudFront distribution 按鈕

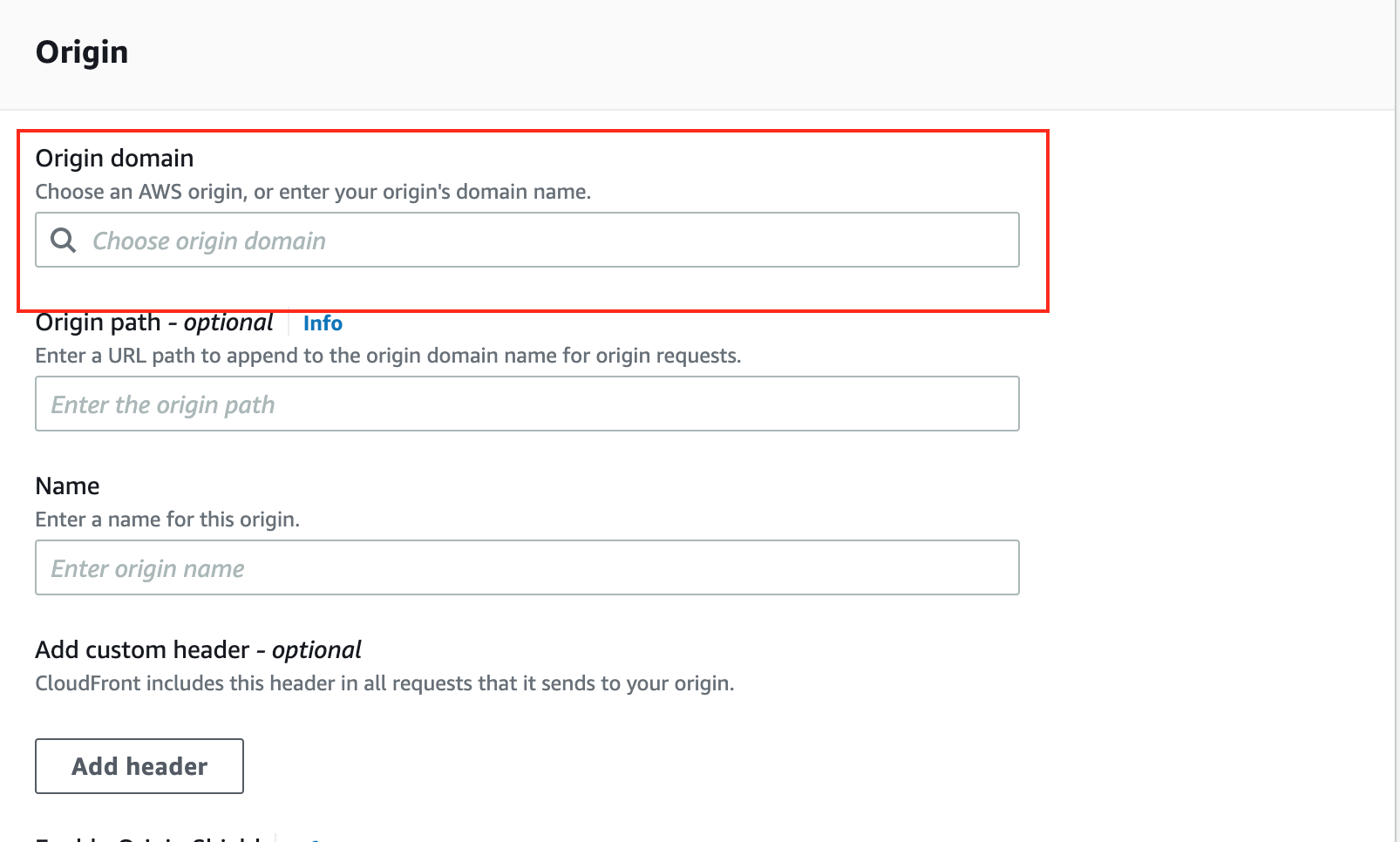
Origin domain 選擇 s3 建立的 bucket

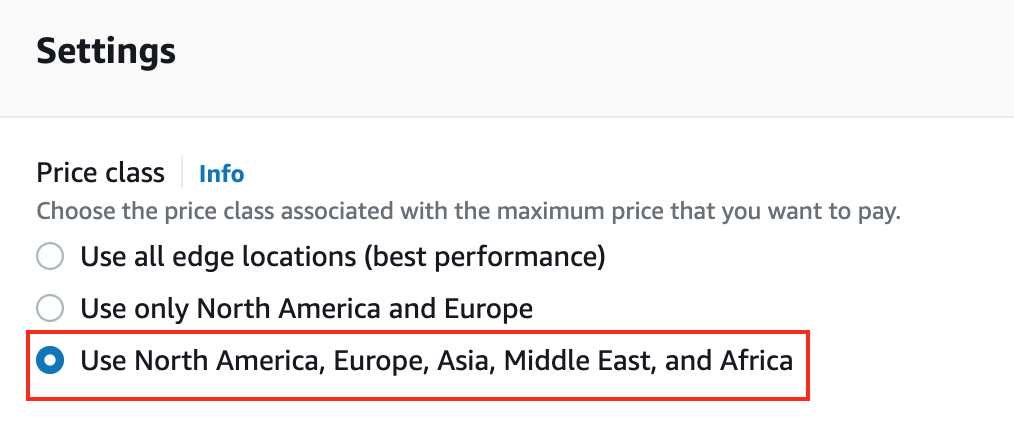
Price class 選擇合適的,因為我主要是亞洲,所以選
Use North America, Europe, Asia, Middle East, and Africa

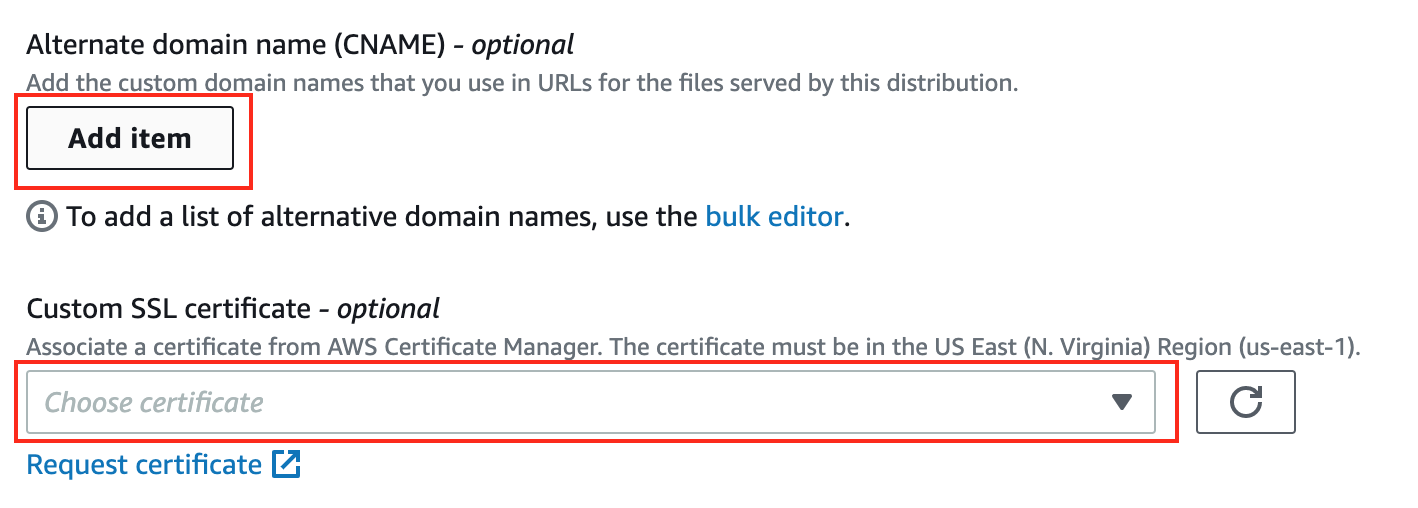
Custom SSL certificate - optional
使用 AWS 建立的 SSL 憑證
上面有說 The certificate must be in the US East (N. Virginia) Region (us-east-1)
所以記得要在指定的區域建立才行
若還沒建立,可參考 AWS 建立 SSL 憑證
之後設定 domain name 網域名稱,這裡使用 images.veryenjoy.tw 範例

其餘保留預設值,滑到最下面按 Create distribution
更新 DNS 紀錄
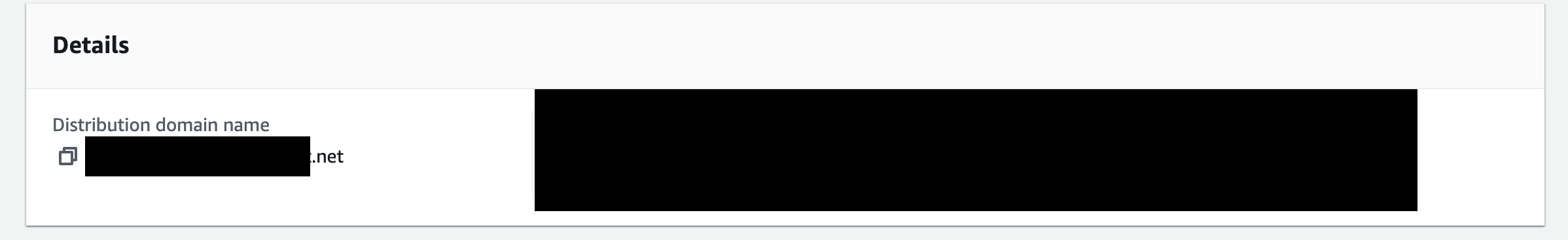
建立後會看到剛剛建立的 CloudFront
點進去看到 Distribution domain name

將它複製,寫到你的網域代理商,例如我使用的是 Hinet
新增一筆DNS紀錄,格式如下
網域名稱(domain name) CNAME 分佈的網域(Distribution domain name)
例如
images.veryenjoy.tw CNAME aaa.cloudfront.net
詳細可參考 可參考 AWS 建立 SSL 憑證 的網域設定
測試 CloudFront 是否正常
將 bucket 圖片的 Object URL 中的網域 換成 CloudFront 的 Distribution domain name
例如 https://my_bucket.amazonaws.com/my_image.jpg
換成 https://aaa.cloudfront.net/my_image.jpg
再換成 https://images.veryenjoy.tw/my_image.jpg
都要可以顯示圖片
有時候 images.veryenjoy.tw 會需要等待時間更新
參考
一杯咖啡的力量,勝過千言萬語的感謝。
支持我一杯咖啡,讓我繼續創作優質內容,與您分享更多知識與樂趣!