Visual Studio Code 好用的設定
分類
建立時間: 2022年7月19日 14:14
更新時間: 2025年10月29日 00:23
說明
記錄一些好用的設定選項
打開設定檔
按 ⌘⇧P 顯示指令面板
輸入並選擇: Open Settings (JSON)
一般常用配置
setting.json
{
// 編輯器導航,在頂部
"breadcrumbs.enabled": true,
// 括號對著色
"editor.bracketPairColorization.enabled": true,
// 字體設定,範例為我網路下載的字體,請輸入自己現有的字體
"editor.fontFamily": "Meslo LG L for Powerline",
// 程式碼字體大小
"editor.fontSize": 18,
// 輸入後格式化該行
"editor.formatOnType": true,
// 按 Tab 插入空格取代 \t 定位字元
"editor.insertSpaces": true,
// 關閉右側程式碼地圖
"editor.minimap.enabled": false,
// 渲染空白字元,這裡我採取全部渲染
"editor.renderWhitespace": "all",
// tab 等同於的空格數
"editor.tabSize": 4,
// 文字太長會自動換行顯示,但不會真的換行
"editor.wordWrap": "on",
// 目錄不要擠在同一行
"explorer.compactFolders": false,
// 檔案在修改後預設延遲1秒後自動存檔
"files.autoSave": "afterDelay",
// 檔案換行符號
"files.eol": "\n",
// 終端字體,範例為我網路下載的字體,請輸入自己現有的字體
"terminal.integrated.fontFamily": "FiraCode Nerd Font",
// 終端文字大小
"terminal.integrated.fontSize": 14,
}
從命令列啟動 VS Code
開啟指令面板(⌘⇧P),輸入並選擇: Shell Command: Install 'code' command in PATH。
參考資料: https://code.visualstudio.com/docs/setup/mac#_launch-vs-code-from-the-command-line
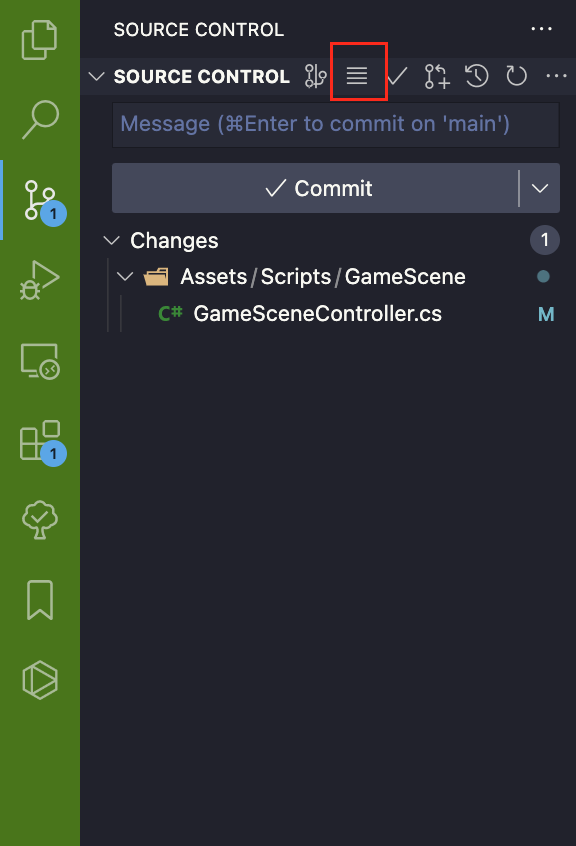
Source Control
View as tree
版本控制面板中改變的檔案以樹狀圖方式顯示,可以很方便地提交整個資料夾底下的檔案

C#
如果你安裝 C# 擴充功能 的話可以開啟以下選項
Omnisharp: Enable Roslyn Analyzers
這個是程式碼分析器,它會檢查程式碼寫得好不好,並且給你建議,設定如下
setting.json
{
// c# 程式碼分析器
"omnisharp.enableRoslynAnalyzers": true,
}
PHP
setting.json
{
// 顯示參數名稱
"php.inlayHints.parameters.enabled": false,
// 顯示方法回傳型態
"php.inlayHints.types.return": false,
// php 包含在內建 IntelliSense 的擴充函式庫
"php.stubs": [
// 包含標準的擴充
"*",
// 示範我有額外載入 mongo db 函式庫
"mongodb"
],
}
覺得有幫助的幫我到 Enjoy 軟體粉絲專頁 點個讚,關個注,下回更新不迷路
觀看次數: 7176
codesettingsettingsstudiovisual設定
相關文章:
一杯咖啡的力量,勝過千言萬語的感謝。
支持我一杯咖啡,讓我繼續創作優質內容,與您分享更多知識與樂趣!