HTML 實作 table 表格對角線
分類
建立時間: 2022年7月3日 09:09
更新時間: 2022年7月3日 09:15
說明
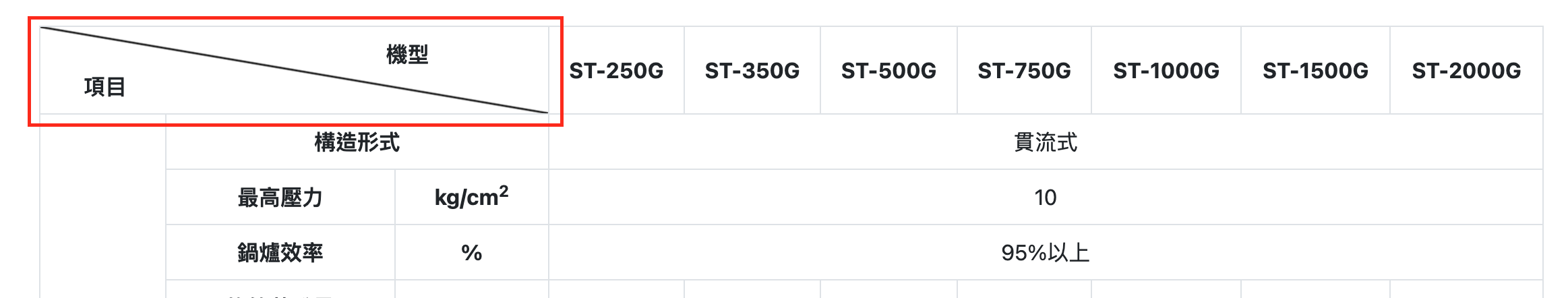
有些表格會在左上角那格寫入兩個項目,用來描述第一列和第一欄
例如: 要乖乖吃藥喔記錄表
| 週期\時間 | 早 | 中 | 晚 | 睡前 |
|---|---|---|---|---|
| 星期一 | 口 | 口 | 口 | 口 |
| 星期二 | 口 | 口 | 口 | 口 |
| 星期三 | 口 | 口 | 口 | 口 |
| 星期四 | 口 | 口 | 口 | 口 |
| 星期五 | 口 | 口 | 口 | 口 |
| 星期六 | 口 | 口 | 口 | 口 |
| 星期日 | 口 | 口 | 口 | 口 |
範例中會使用到 bootstrap
預覽

css 說明
使用 css 在表格背景圖片畫對角線
index.css
.diagonal-line {
background-image: linear-gradient(to top right,
white 49%,
black,
white 51%);
}
完整範例
可直接運作的 html
index.html
<!DOCTYPE html>
<html lang="zh-Hant-TW">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor"
crossorigin="anonymous">
<style>
.diagonal-line {
background-image: linear-gradient(to top right,
white 49%,
black,
white 51%);
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
<div class="table-responsive">
<table aria-describedby="要乖乖吃藥喔" class="table table-bordered">
<thead>
<tr>
<th class="diagonal-line" scope="col">
<div class="container">
<div class="row justify-content-end">
<div class="col-4">
時間
</div>
</div>
<div class="row">
<div class="col-4">
週期
</div>
</div>
</div>
</th>
<th class="align-middle text-center" scope="col">
早
</th>
<th class="align-middle text-center" scope="col">
中
</th>
<th class="align-middle text-center" scope="col">
晚
</th>
<th class="align-middle text-center" scope="col">
睡前
</th>
</tr>
</thead>
<tbody>
<tr>
<th class="align-middle text-center" scope="row">
星期一
</th>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
</tr>
<tr>
<th class="align-middle text-center" scope="row">
星期二
</th>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
</tr>
<tr>
<th class="align-middle text-center" scope="row">
星期三
</th>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
</tr>
<tr>
<th class="align-middle text-center" scope="row">
星期四
</th>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
</tr>
<tr>
<th class="align-middle text-center" scope="row">
星期五
</th>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
</tr>
<tr>
<th class="align-middle text-center" scope="row">
星期六
</th>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
</tr>
<tr>
<th class="align-middle text-center" scope="row">
星期日
</th>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
<td class="align-middle text-center">
口
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2"
crossorigin="anonymous"></script>
</body>
</html>
觀看次數: 6708
cssdiagonalhtmllinetable對角線
一杯咖啡的力量,勝過千言萬語的感謝。
支持我一杯咖啡,讓我繼續創作優質內容,與您分享更多知識與樂趣!