網站分享 Favicon 產生器 很有效的那種
分類
建立時間: 2022年6月13日 16:51
更新時間: 2022年6月13日 16:53
說明
我之前在 google 搜尋自己的網站,搜尋到的時候 icon 顯示預設的地球
明明就按照 google 指示的步驟
為何卻主動把手勾
你的心事太多 我不會戳破…
原本想要放棄的時候,找到了這個網站
我按照這次分享網站的步驟終於出現了
到底為什麼 google 搜尋結果無法顯示自訂的 icon 無從而知
只能多試幾次看看
預覽

使用說明
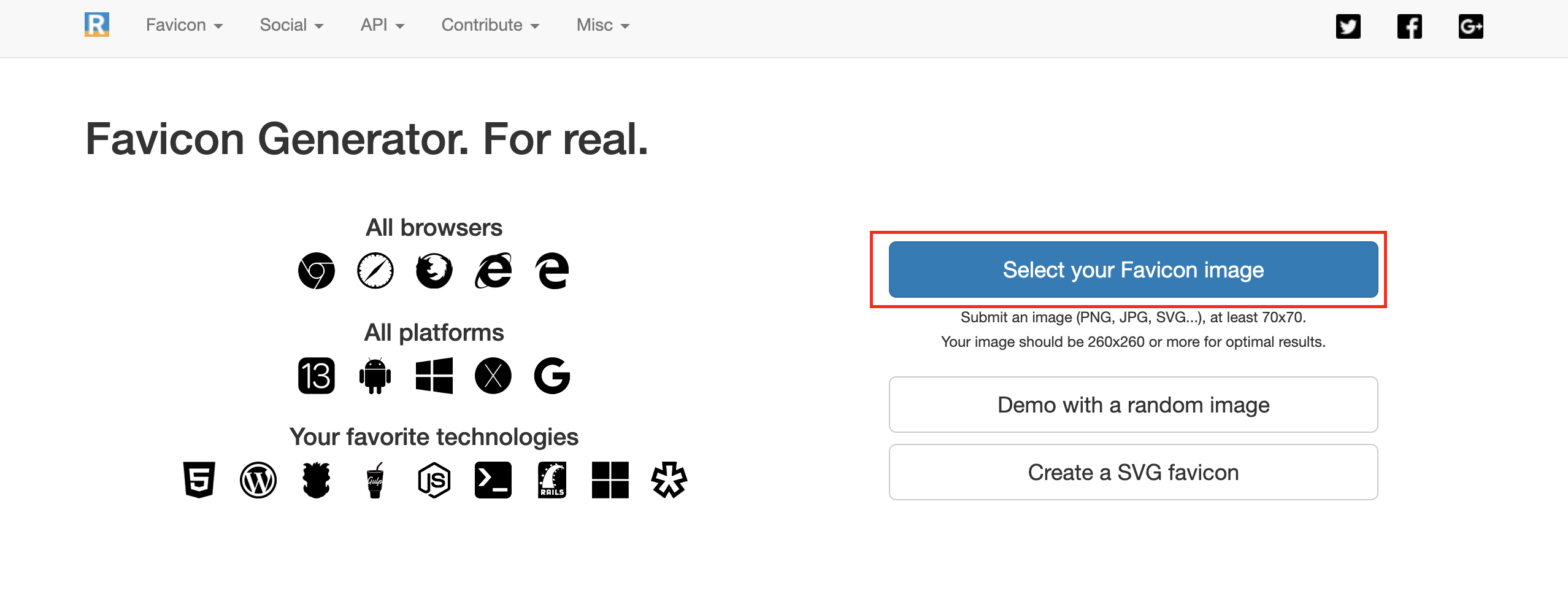
進入網站 Favicon Generator. For real.
按 Select your Favicon image 按鈕

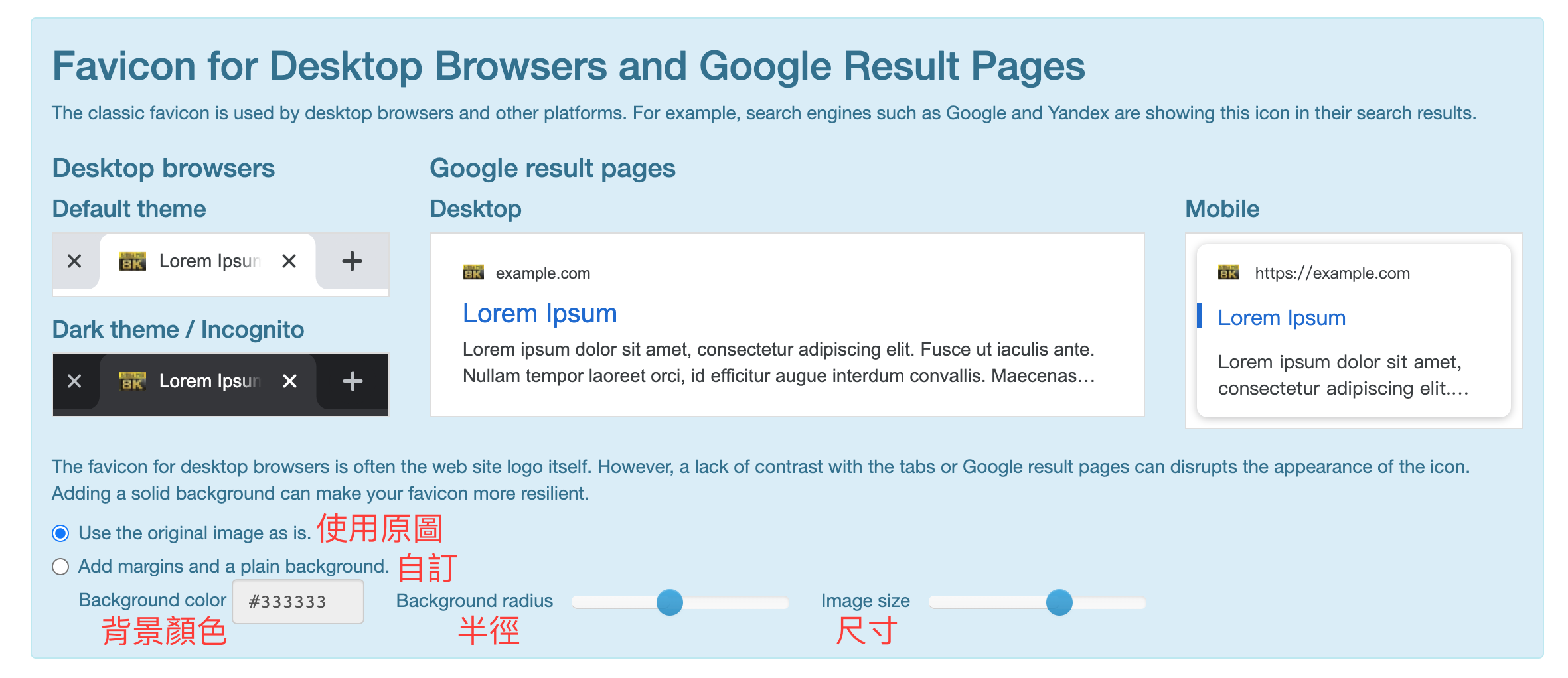
設定 Google icon

其它裝置自行設定,方式大同小異
建議不要忽略,有些裝置調整背景顏色或 icon 顏色感覺會有所不同
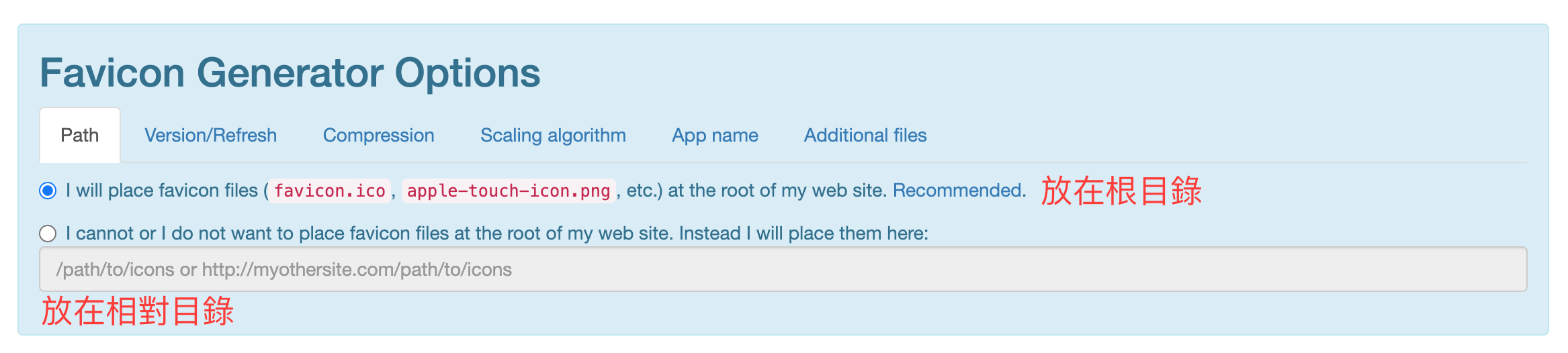
最後需注意 icon path 路徑,看你是要放在根目錄還是相對目錄
如果路徑沒設定好,會需要自己修改部分配置檔的路徑和 html 程式碼 href 路徑
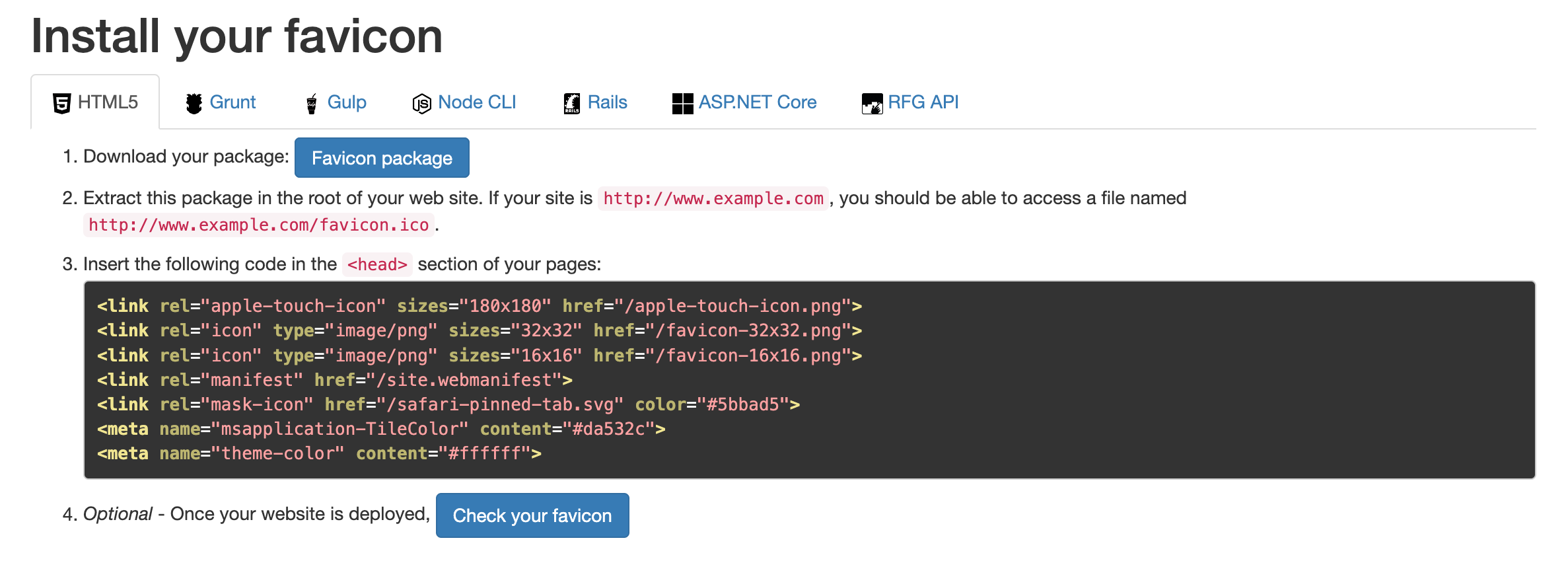
設定好後按 Generate your Favicons and HTML code 按鈕

- 下載打包好的資料
- 提取打包的資料,放到你的網站的專案
- 將底下的程式碼放到 head 標籤裡面
- 設定完成和部署完成後按 Check your favicon 按鈕,檢查有沒有設定完成

參考
觀看次數: 2610
favicongoogleicon網站小圖示
一杯咖啡的力量,勝過千言萬語的感謝。
支持我一杯咖啡,讓我繼續創作優質內容,與您分享更多知識與樂趣!