使用 Visual Studio Code 編輯 Unity 腳本
分類
說明
配置 Visual Studio Code 編輯 Unity 腳本說明。
在我更新 Visual Studio Code 至 1.81.0 後,Visual Studio Code 相容 Unity 的設置方法發生大改變,這次我將分享新的設置方法給大家。
以下是 visual studio code 官方文件翻譯
詳細的內容參考最底下的參考連結。
安裝
- 您至少需要安裝 Unity 2021.
- 安裝 Visual Studio Code,如果您尚未安裝。
- 接下來,從 Visual Studio 市場安裝 Unity for Visual Studio Code 擴充。 有關安裝擴充的更多詳細信息,請參閱擴充市場。 Unity 擴充由 Microsoft 發布。
安裝 Unity 擴充會安裝使用 Visual Studio Code 編寫 C# 所需的所有依賴項,包括 C# Dev Kit。
設置 Unity
更新 Visual Studio 套件
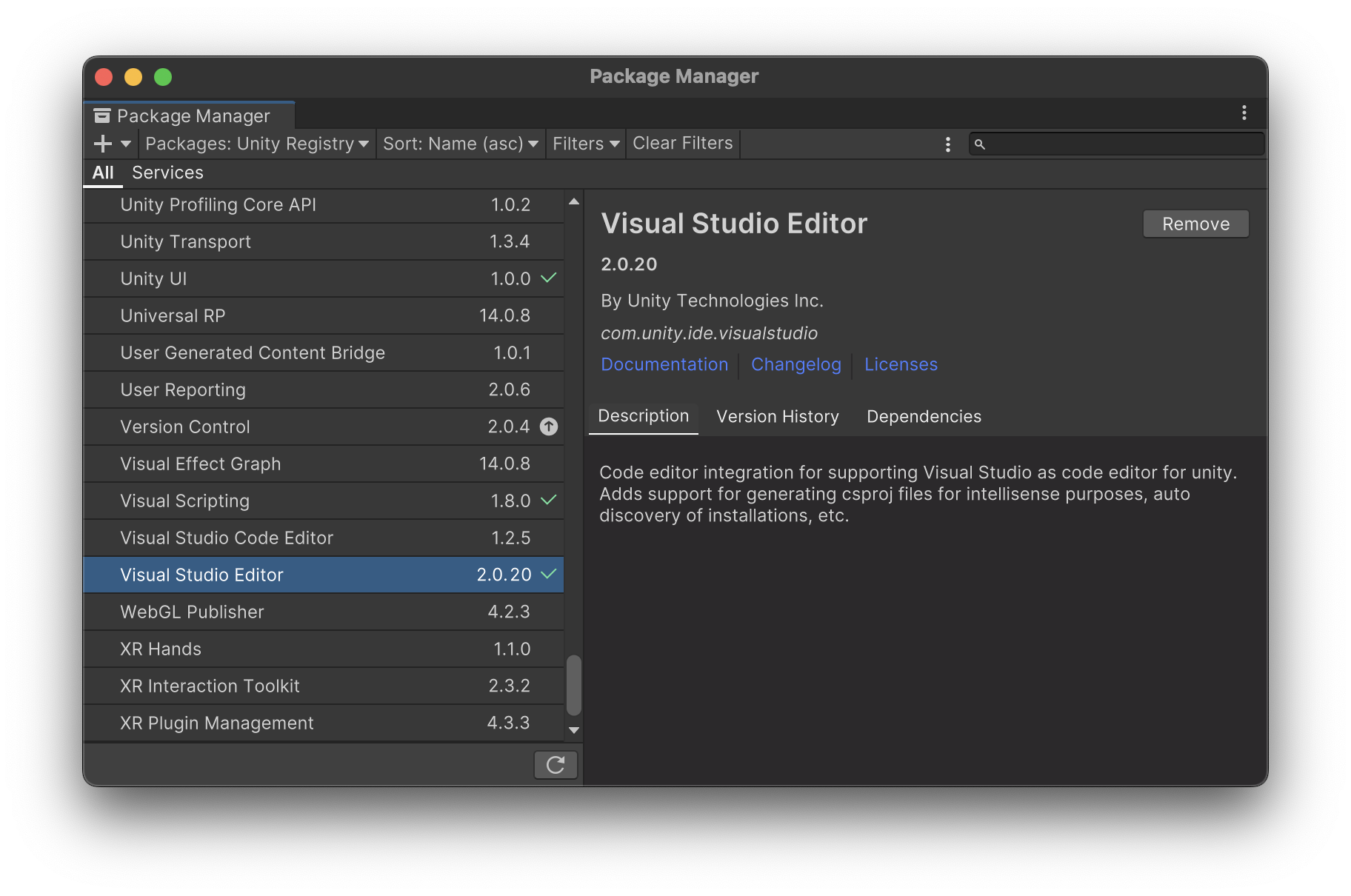
Visual Studio Code 的 Unity 擴展依賴於 Visual Studio 編輯器的 Unity 套件。在 Unity 中,打開 Windows, Packages。確保 Visual Studio 編輯器套件升級到 2.0.20 或更高版本。

注意: Unity 發布的
Visual Studio Code 編輯器套件是 Unity 的舊套件,不再維護。
將 VS Code 設置為 Unity 的外部編輯器
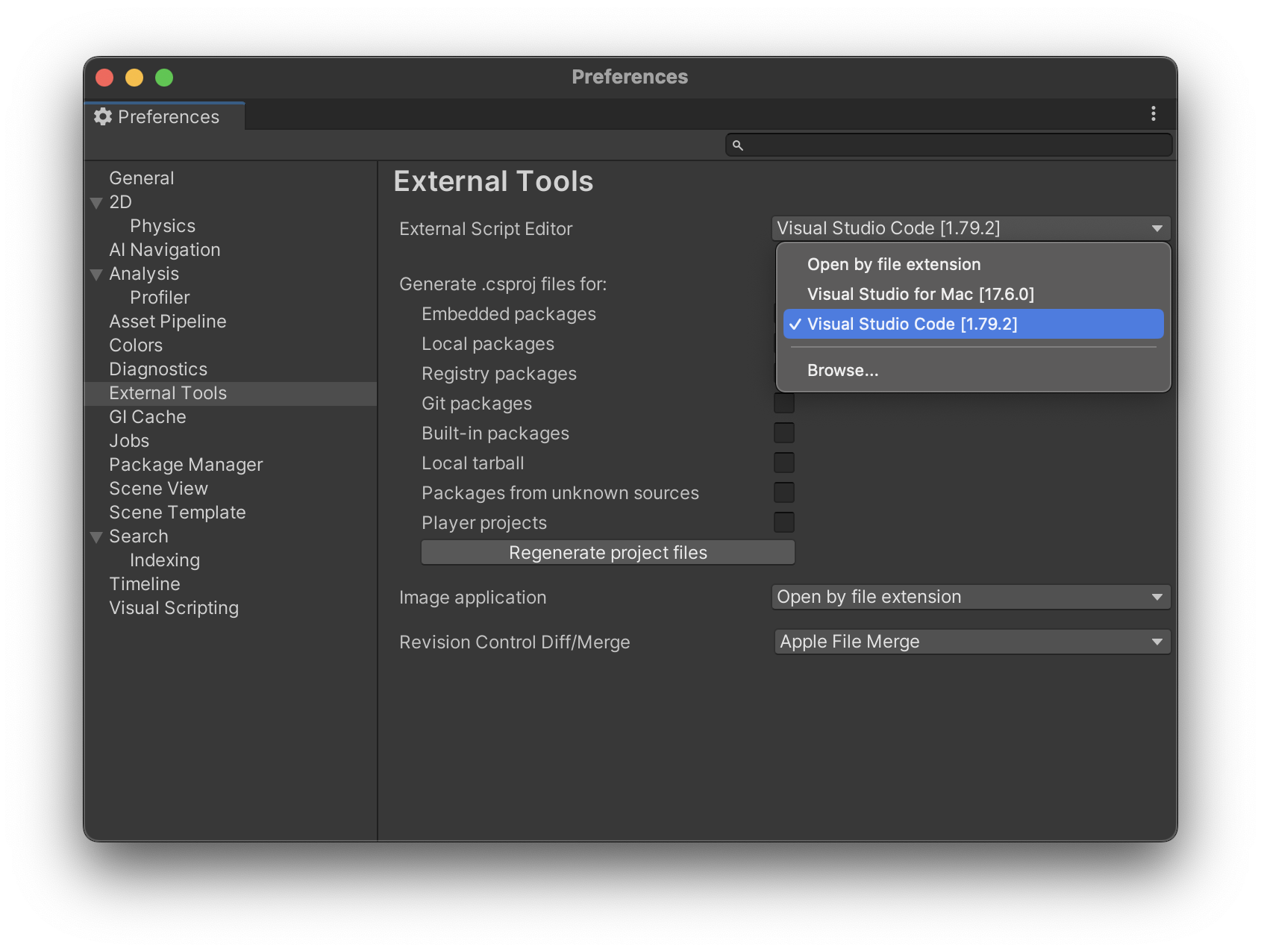
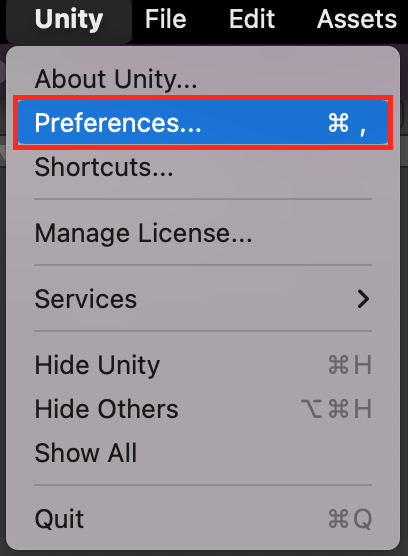
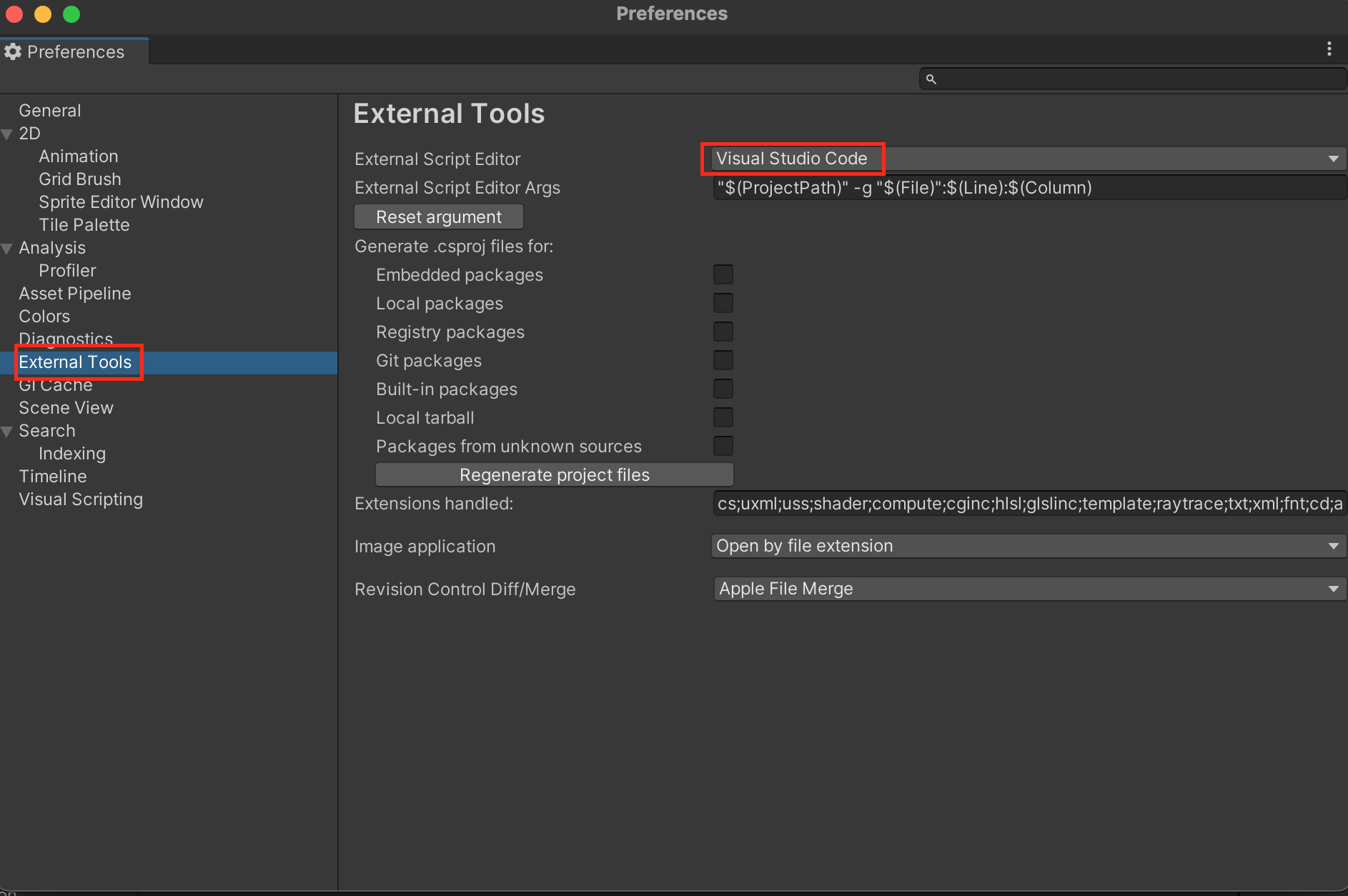
開啟 Unity Preferences, External Tools,然後在 External Script Editor 選擇 Visual Studio Code。

注意事項
按照官方文件設置後,這裡有幾點可能還是需注意一下。
- Unity 的 Visual Studio 套件更新後記得重新啟動專案,這樣 .csproj 才會被更新。
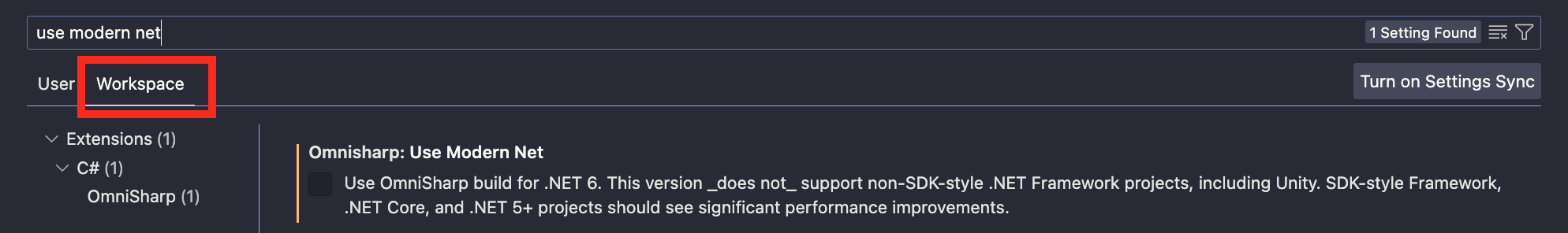
- Visual Studio Code 設定仍然需要取消勾選 C# 插件的 Onmisharp: Use Modern Net,這個部分可以考慮在 Workspace 專為這個專案設定,這樣在一般的 c# 專案可以繼續使用。

- Visual Studio Code 設定勾選 Dotnet > Server: Use Omnisharp。
- 如果 Visual Studio Code 沒看到 Unity 自動提示的方法,可以考慮安裝 Unity Code Snippets 擴充,這是舊版官方建議安裝的擴充。
對於2, 3點 Visual Studio Code 設定在我的裝置 Mac OS 系統需這樣做才能正常運作,但我不太清楚這麼做到底是否正確,僅提供給大家參考。
以下是舊版的 Visual Studio Code 設置方式
留下舊版內容是因為還有一些參考價值,暫時先不刪除了,等之後沒有用了我會再刪除,請以新版的設置方式為主。
事先要求
從 Visual Studio Code 使用 .NET :
-
安裝 .NET SDK 其中包括運行時和
dotnet命令。 -
[僅限 Windows] 登出或重新啟動 Windows 以使對
%PATH%的更改生效。 -
[僅限 macOS] 為避免看到“某些專案載入發生問題。請查看 OUTPUT 以獲取更多詳細信息”,請確保安裝最新的穩定 Mono 版本。
注意:安裝到您系統中的 MonoDevelop 版本不會干擾 Unity 安裝的 MonoDevelop 版本。
-
從 VS Code Marketplace 安裝 C# 插件 。
-
在 VS Code Settings 編輯 (⌘,) 中,取消勾選 C# 插件的 Onmisharp: Use Modern Net 設置 (
"omnisharp.useModernNet": false)。
建議在 WorkSpace 設定這個選項,這樣在編輯其他 c# 專案時能繼續用比較新版的 .NET
安裝 Build Tools for Visual Studio (僅限 Windows)
C# 擴充不再隨 Microsoft Build Tools 一起提供,因此必須手動安裝它們。
- 下載 Build Tools for Visual Studio 2022 .
- 安裝 .NET desktop build tools 負載。不需要其他組件。
Visual Studio Code 擴充
安裝以下擴充
設置 VS Code 做為 Unity 腳本編輯器
打開 Unity Preferences, External Tools, 接著在 External Script Editor 瀏覽 Visual Studio Code 執行檔。


Visual Studio Code 執行檔在 macOS 可以在 /Applications/Visual Studio Code.app 被找到,在 Windows 預設為 %localappdata%\Programs\Microsoft VS Code\Code.exe。
Unity 內建支援在 Visual Studio Code 中打開腳本作為 Windows 和 macOS 上的外部腳本編輯器。Unity 將檢測何時選擇 Visual Studio Code 作為外部腳本編輯器,並在從 Unity 打開腳本時將正確的參數傳遞給它。Unity 還會設置一個預設的 .vscode/settings.json 包含檔案排除,如果它尚未存在 (來自 Unity 5.5 發行說明)。
啟用 Unity 警告
Unity 有一組自定義 C# 警告,稱為分析器,用於檢查源代碼的常見問題。這些分析器隨 Visual Studio 開箱即用,但需要在 Visual Studio Code 中手動設置。
由於 Unity 處理其 .csproj 檔案的方式,似乎無法自動安裝套件。您需要從 NuGet 網站手動下載分析器。確保下載 .nupkg 檔案,GitHub 的源始碼無法運作。
完成後,使用像是 7zip 工具打開套件檔案,並將 Microsoft.Unity.Analyzers.dll 解壓縮到專案的根目錄中。例如,您可以將它放在名為 NuGet 的文件夾中。不要將它放在 Assets 或 Packages 中,因為這會導致 Unity 嘗試處理 .dll,這將使其在控制台中輸出錯誤。
注意:7zip 無法透過右鍵點擊打開的方式打開
.nupkg檔案。取而代之,您必須打開 7zip 應用程序,導航到該檔案,然後選擇解壓縮。
接著,在專案的根目錄創建一個 omnisharp.json 文件,如此處所述。OmniSharp 的分析器的支持目前處於試驗階段,因此我們需要明確啟用它。我們還需要將它指向我們剛剛解壓縮的 .dll 檔案。
您的 omnisharp.json 文件應該看起來像這樣:
{
"RoslynExtensionsOptions": {
"EnableAnalyzersSupport": true,
"LocationPaths": ["./NuGet/microsoft.unity.analyzers.1.14.0/analyzers/dotnet/cs"]
}
}
其中 "./NuGet/microsoft.unity.analyzers.1.14.0/analyzers/dotnet/cs" 是指向包含 .dll 檔案的文件夾的相對路徑。根據您放置它的位置,您的路徑可能看起來不同。
Unity 分析器現在應該可以在您的專案中運行。您可以通過在您其中一個 MonoBehavior 類別中創建一個空的 FixedUpdate() 方法來測試它們,這應該觸發一個 The Unity message 'FixedUpdate' is empty 警告 (UNT0001)。
請注意,雖然可以激活這些分析器,但根據此線程,OmniSharp 目前可能無法使用它們隨套件提供的抑制器(關閉可能與這些自定義警告衝突的其他 C# 警告)。您仍然可以按照以下步驟手動關閉特定規則:
- 在專案的根目錄創建一個
.editorconfig檔案(在 Unity.csproj檔案旁邊)。 - 在檔案中添加以下內容:
root=true
[*.cs]
dotnet_diagnostic.IDE0051.severity = none
root=true 告訴 OmniSharp 這是您專案根目錄,它應該停止在此目錄外尋找父 .editorconfig 檔案。
dotnet_diagnostic.IDE0051.severity = none 是通過將其嚴重級別設置為 none 來關閉 ID 為 IDE0051 的分析器的示例。您可以在分析器概述中閱讀有關這些設置的更多信息。 您可以根據需要向該文件中添加任意數量的規則。
[*.cs] 表示我們的自定義規則應適用於所有 C# 腳本(擴展名為 .cs 的文件)。
您現在已準備好在 Visual Studio Code 中進行編碼,同時會收到與使用 Visual Studio 時相同的警告!
參考
一杯咖啡的力量,勝過千言萬語的感謝。
支持我一杯咖啡,讓我繼續創作優質內容,與您分享更多知識與樂趣!