css 垂直寫法技巧
分類
建立時間: 2025年3月11日 03:58
更新時間: 2025年3月11日 04:03
說明
分享 css 實現垂直寫法
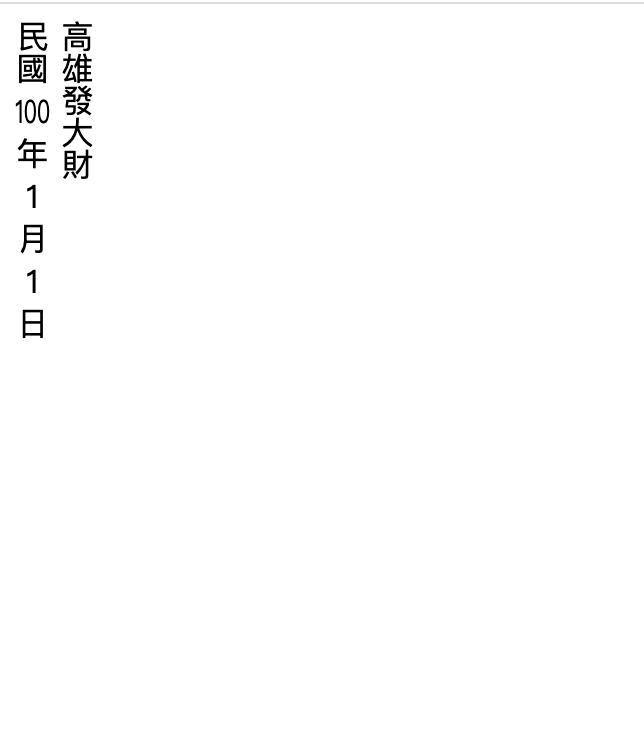
預覽

程式碼
html
<div class="text">
民國
<span class="number">100</span>
年
<span class="number">1</span>
月
<span class="number">1</span>
日
<br>
高雄發大財
</div>
css
.number {
text-combine-upright: all;
}
.text {
writing-mode: vertical-lr;
}
writing-mode: vertical-lr 設定文本垂直由左而右排版
text-combine-upright: all 設定文本水平排版
觀看次數: 634
csshtmlvertical垂直
最近觀看的文章:
一杯咖啡的力量,勝過千言萬語的感謝。
支持我一杯咖啡,讓我繼續創作優質內容,與您分享更多知識與樂趣!