Unity Scroll View 圖文並茂範例
分類
建立時間: 2024年10月2日 03:51
更新時間: 2024年10月2日 22:10
說明
分享在 Unity 中使用垂直佈局群組與內容大小適配器,結合捲動視圖實現可滑動的圖文內容。
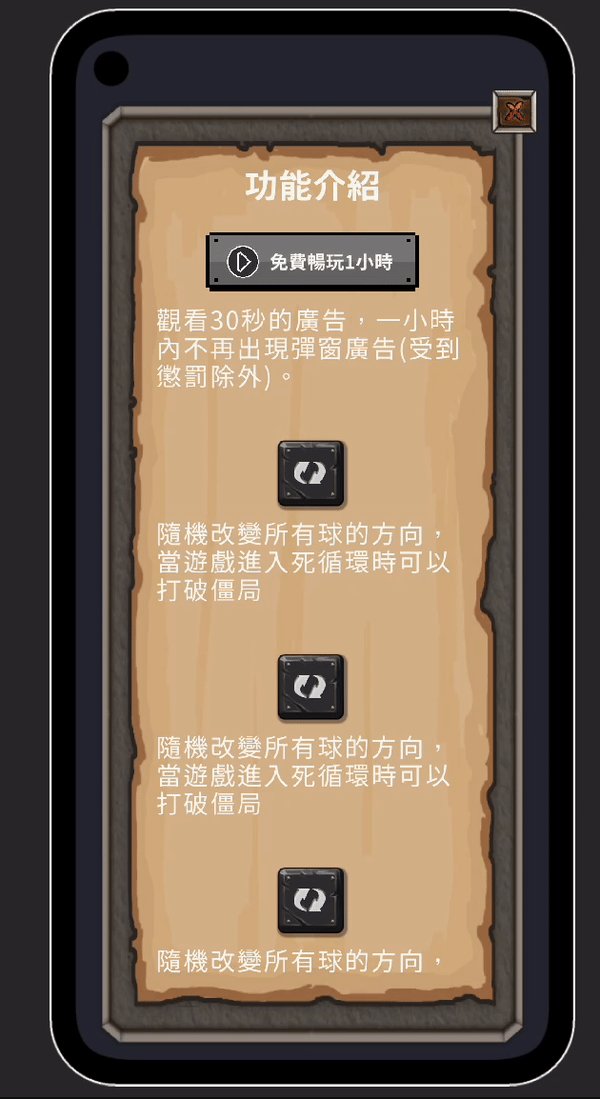
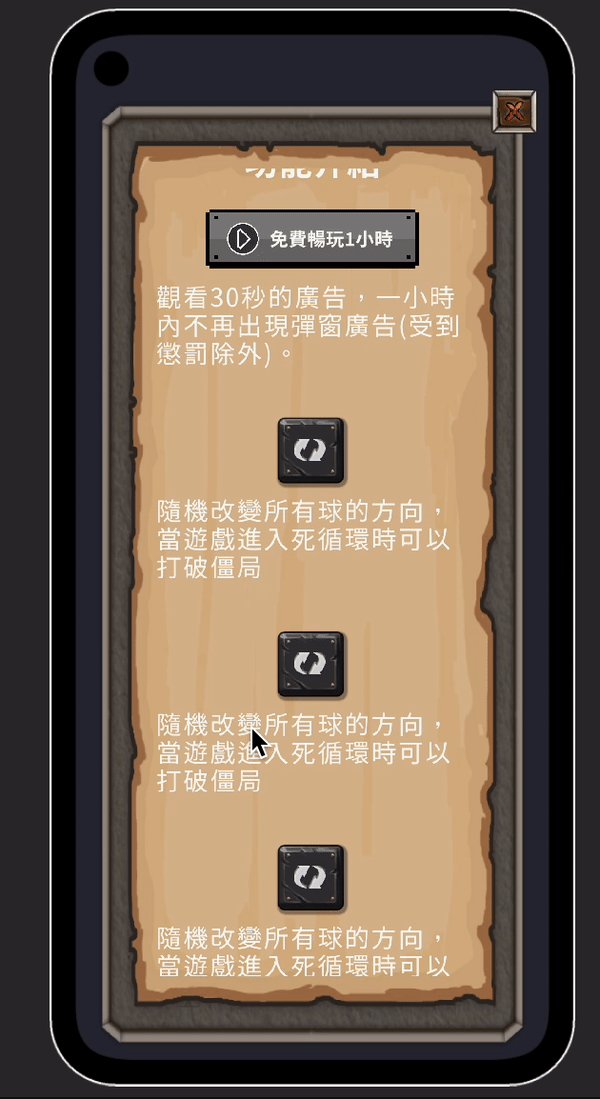
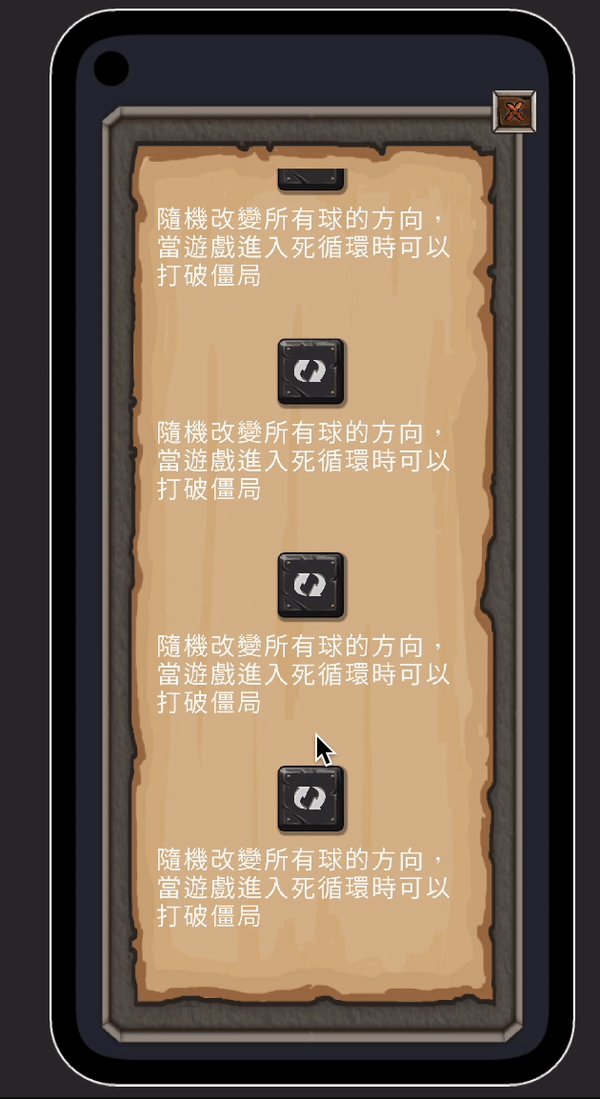
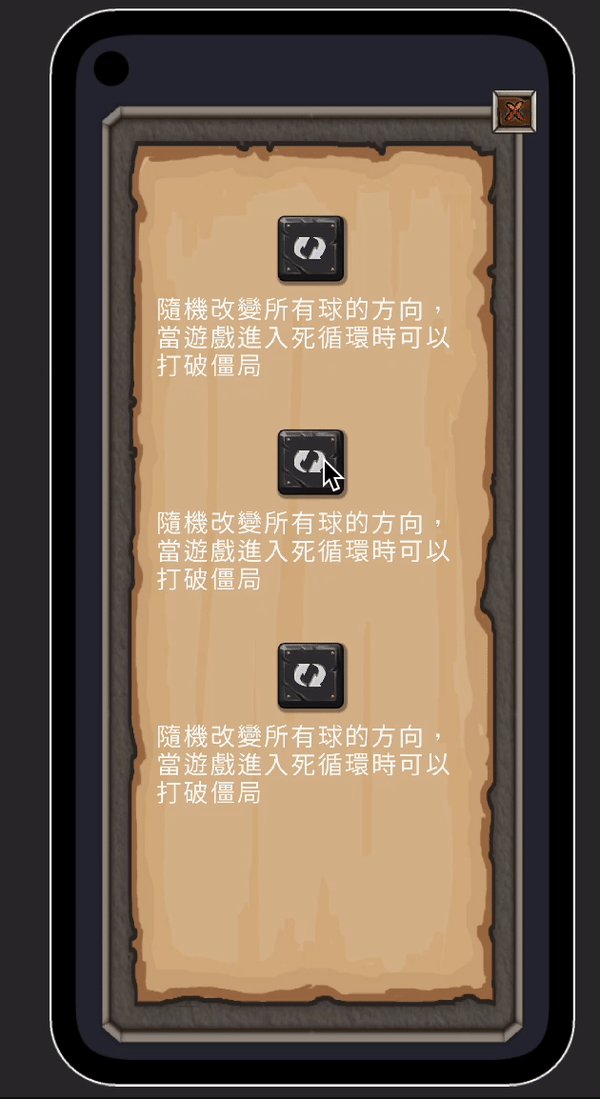
預覽

實作
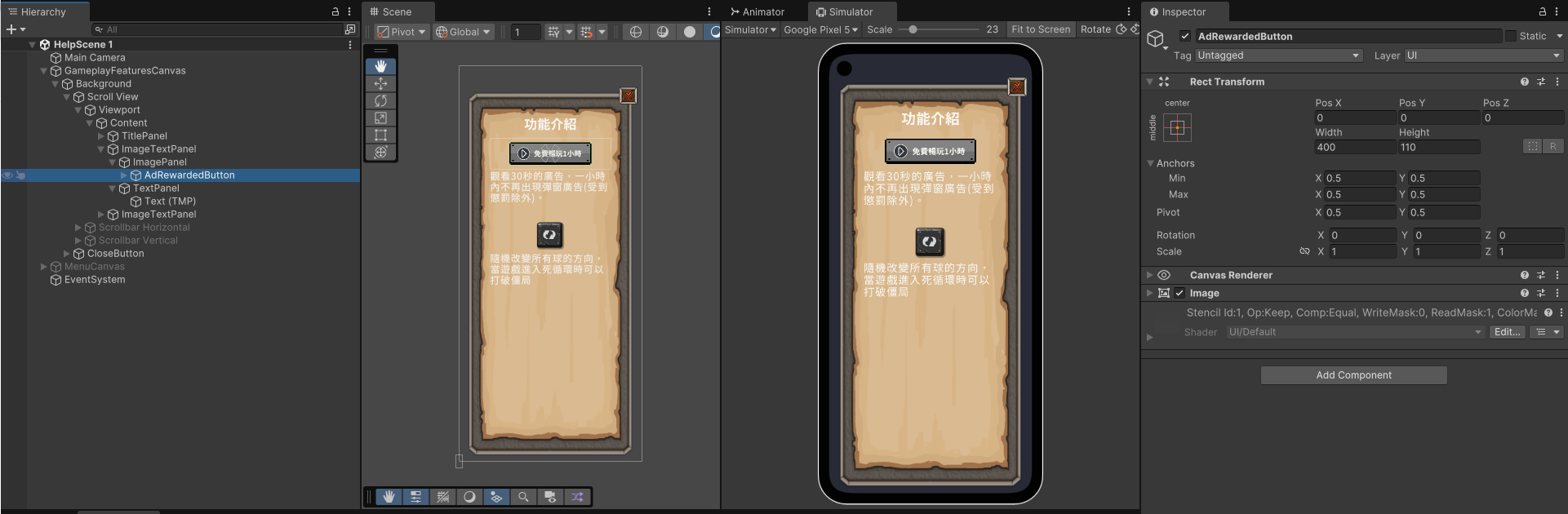
這裡主要講解 Scroll View 的部分,Background 就是後面的佈告欄圖片可以先忽略它。
Scroll View

- GameplayFeatureCanvas: 新增 Canvas。
- Background: 在 Canvas 新增 Image 當作背景。
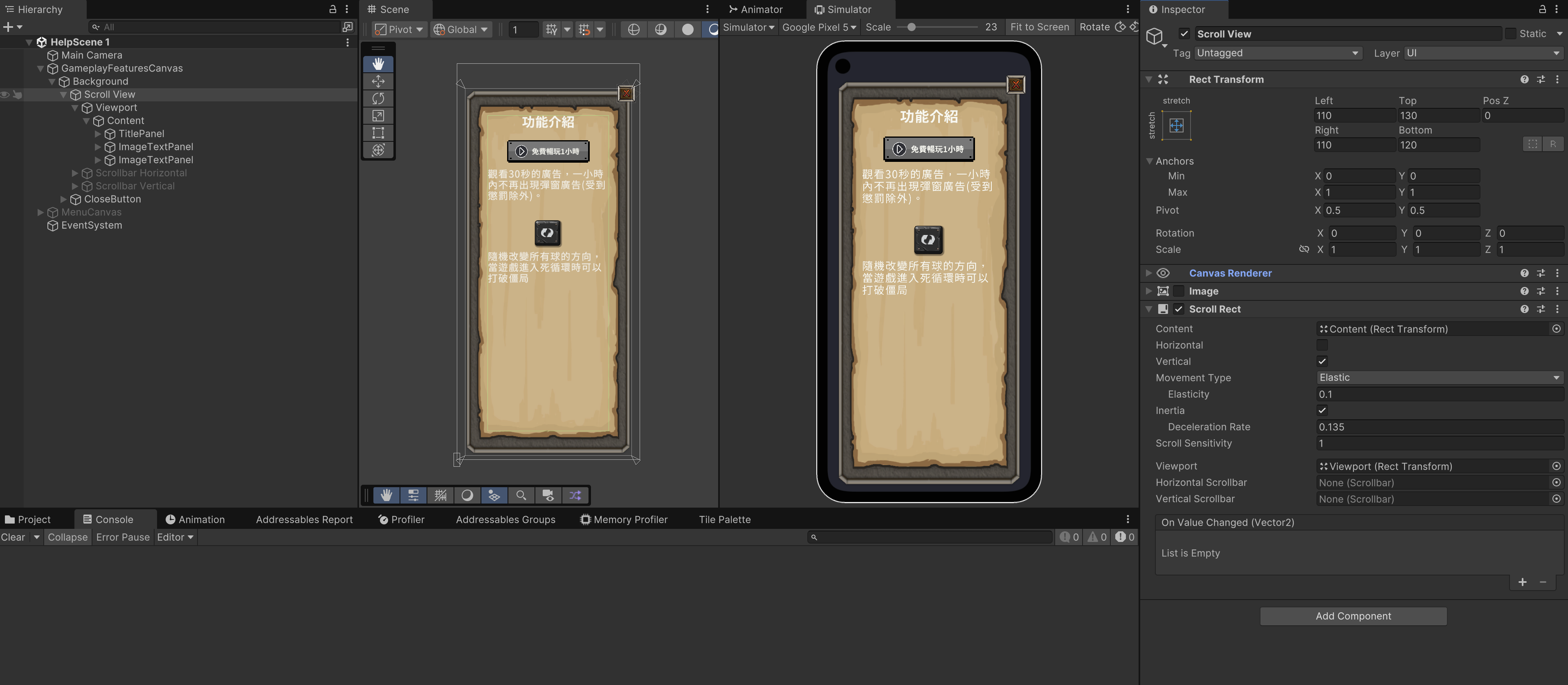
- Scroll View: 在 Hierarchy Background 按右鍵 UI 新增 Scroll View。
- Rect Transform,此範例採用展開內縮的方式。
- Scroll Rect
- 關閉 Horizontal,因為此範例是垂直捲動,所以用不到。
- 勾選 Vertical。
- 設定 Horizontal Scrollbar 為 None,因為此範例沒有打算呈現捲動條。
- 設定 Vertical Scrollbar 為 None,因為此範例沒有打算呈現捲動條。
- 隱藏 Scrollbar Horizontal。
- 隱藏 Scrollbar Vertical。
Content

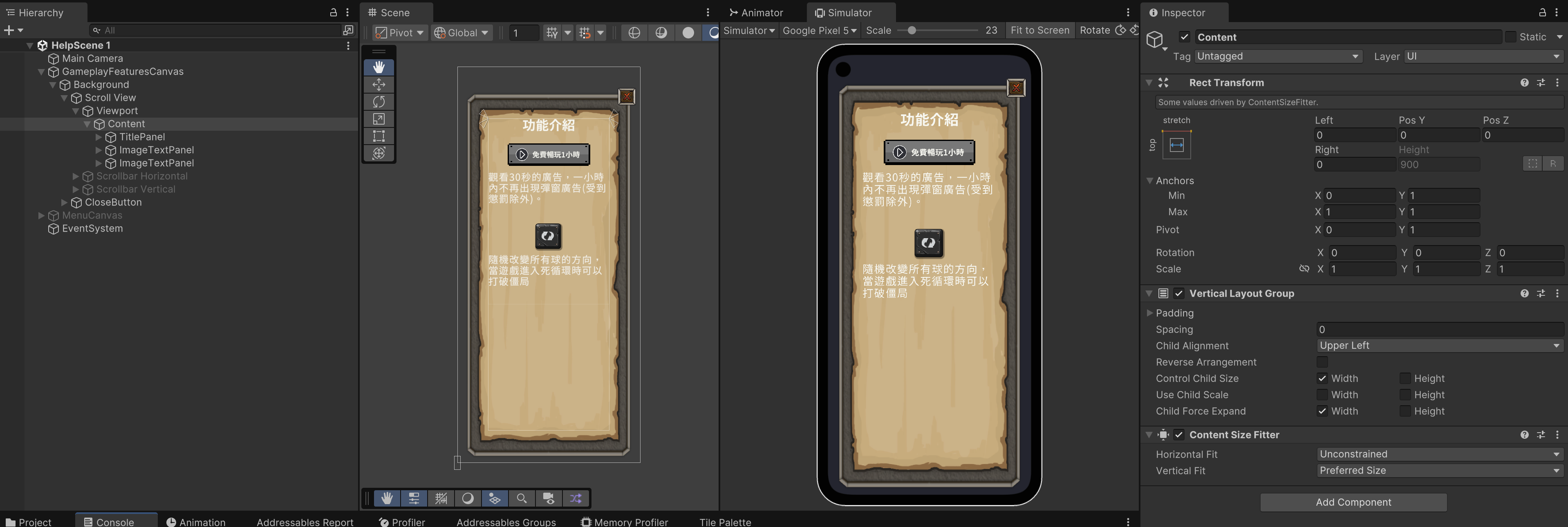
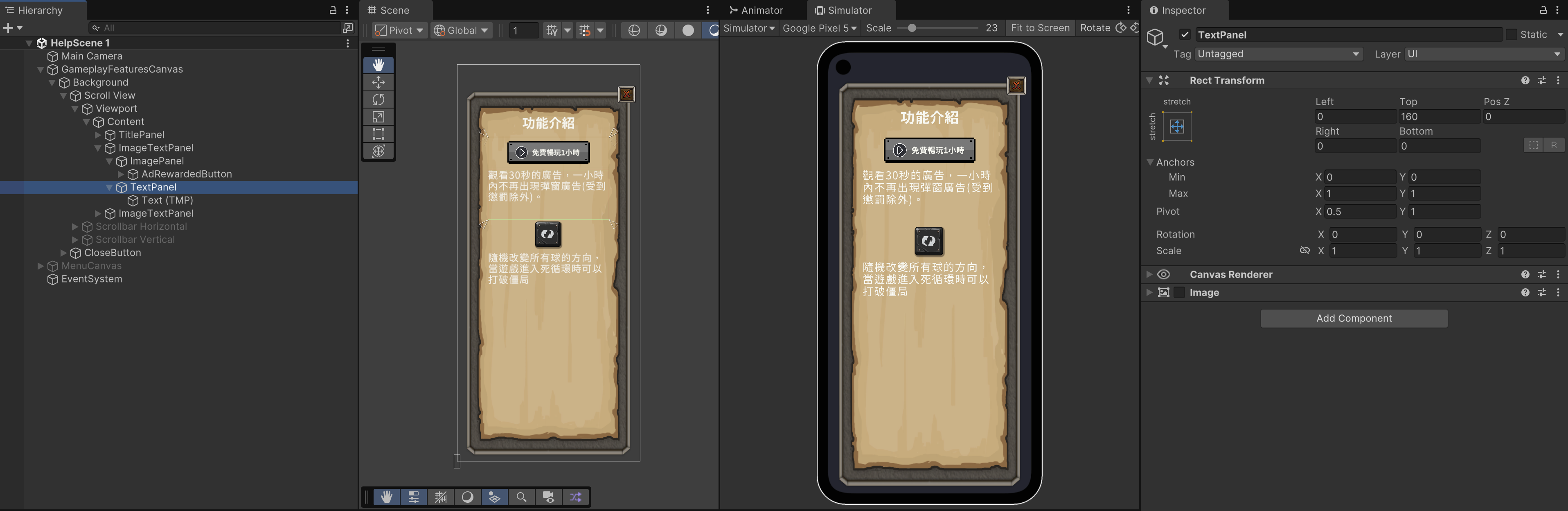
- Rect Transform: 使用 top stretch 向上貼齊。
- 加入 Vertical Layout Group。
- Child Alignment: Upper Left 使用向上貼齊。
- Control Child Size: 勾選 Width。
- Child Force Expand: 勾選 Width。
- 新增 Content Size Fitter 組件。
- Vertical Fit: 選擇 Prefered Size,讓它隨著垂直高度調整大小。
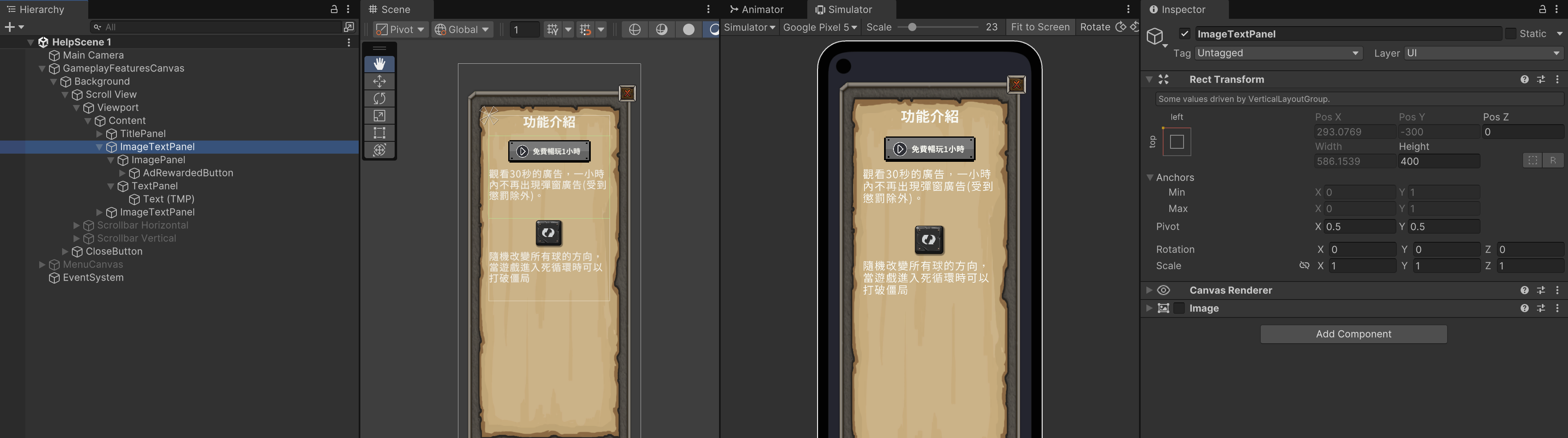
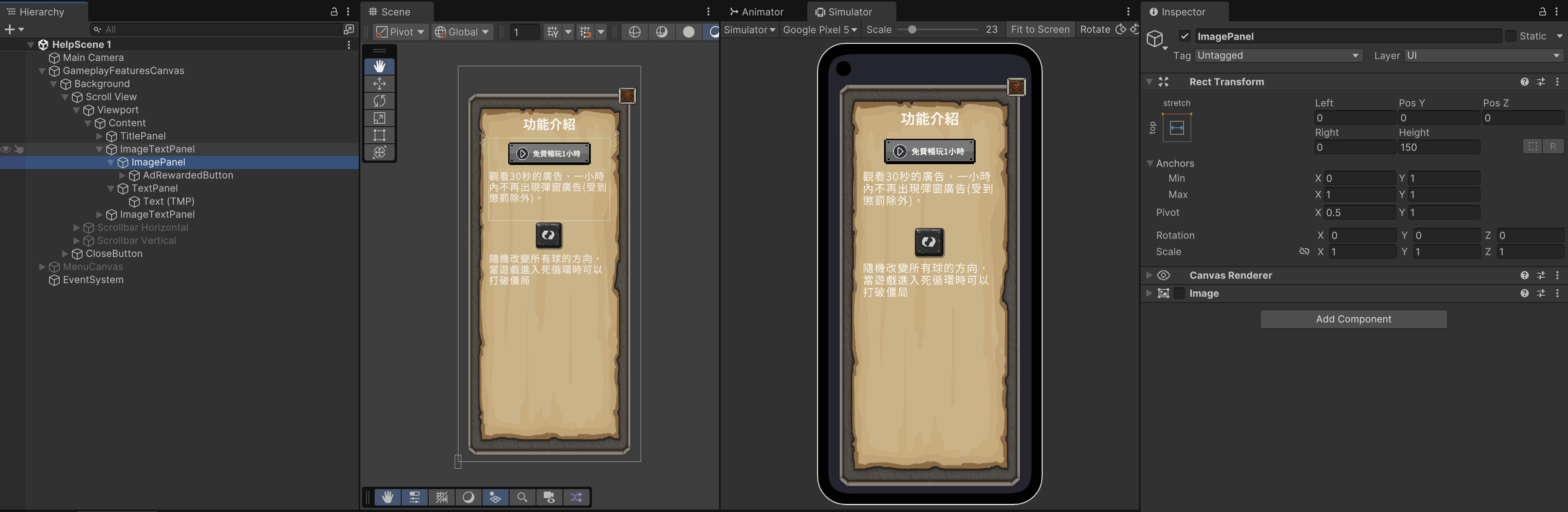
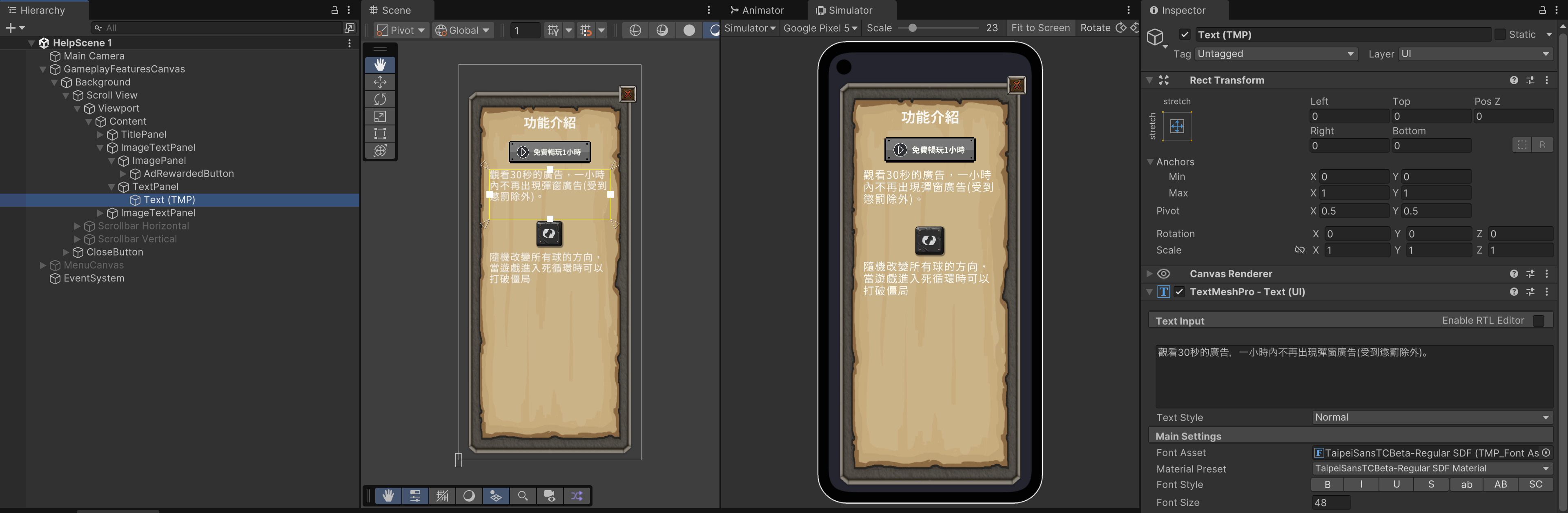
Content 裡面的 Panel
為了能夠圖文並茂,又要可以自適應調整圖文大小,我利用 Panel 調整它的高度,用來給 Content 做垂直排序,它的高度是自訂的。
Panel 裡面會有多個子 Panel,每個子 Panel 是為了調整它的大小而新增的,至於要怎麼調整子 Panel 就看自己想要的排版而定。
雖然高度客製化,但缺乏了一點自動調整大小彈性,整理下來有符合我想要的效果,讀者們可以根據我提供的範例進行改變以符合需求。





觀看次數: 785
imagepanelscrolltextunityview
一杯咖啡的力量,勝過千言萬語的感謝。
支持我一杯咖啡,讓我繼續創作優質內容,與您分享更多知識與樂趣!