Unity Rect Transform 筆記
分類
建立時間: 2024年7月27日 04:08
更新時間: 2024年7月27日 04:46
說明
Rect Transform 是 UI 的組件,用來調整 UI 元素的位置、大小、錨點和軸心,本篇將分享一些 Rect Transform 筆記。
Anchors
Anchors 是用來控制 UI 元素相對於其父容器的位置和大小的工具。錨點系統使得 UI 元素能夠根據父容器的變化進行自適應調整,從而實現響應式的布局設計。
AnchorMax
右上角錨定到的父 RectTransform 中的歸一化位置。
AnchorMin
左下角錨定到的父 RectTransform 中的歸一化位置。
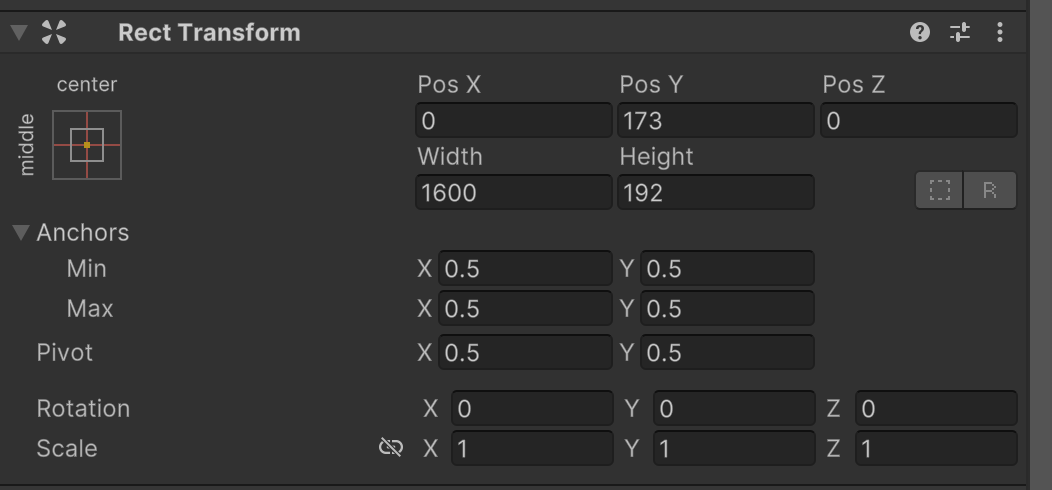
固定位置錨點
當 anchorMin 和 anchorMax 設置為相同的值時,UI 元素的位置和大小將固定在父容器的特定位置。例如,將 anchorMin 和 anchorMax 都設置為 (0.5, 0.5) 將 UI 元素固定在父容器的中間。

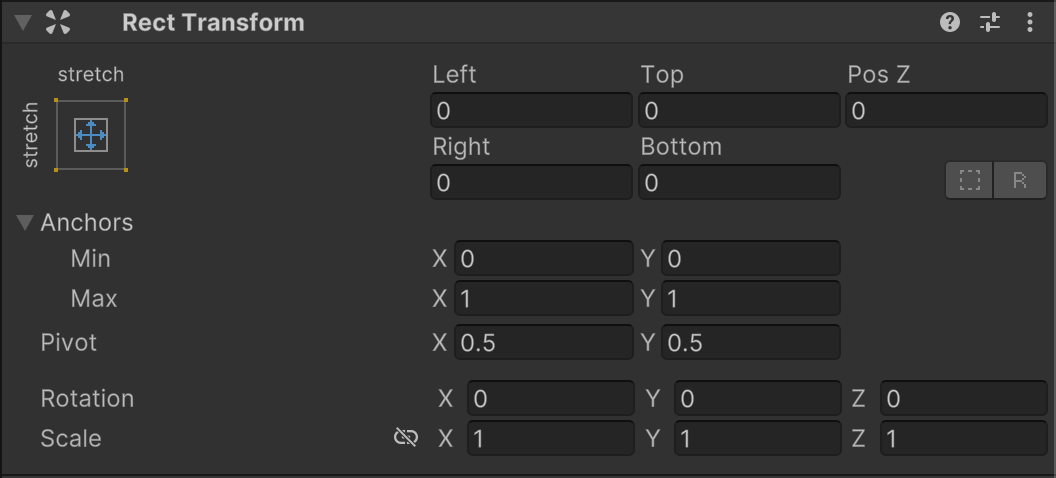
拉伸錨點
當 anchorMin 和 anchorMax 設置為不同的值時,UI 元素將會根據父容器的大小進行拉伸。例如,將 anchorMin 設置為 (0, 0) 並將 anchorMax 設置為 (1, 1),將使 UI 元素填滿整個父容器。

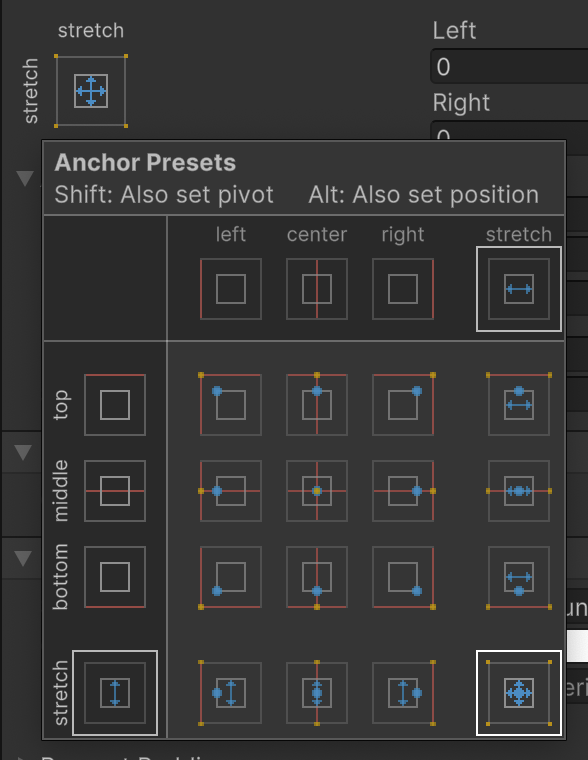
錨點預設值

這是讓你快速設定錨點的選項。
特別注意快捷鍵:
- Shift: 順便設定中心點。
- Alt: 順便設定位置。
Pivot
Pivot(中心點) 是用來定義 UI 元素的中心點。Pivot 的值是相對於 Rect Transform 的範圍的,(0, 0) 表示左下角,(1, 1) 表示右上角,
當 UI 元素的 Pivot 設置為 (0.5, 0.5) 時,UI 元素的座標 (0, 0) 剛好位於元素的中心位置,你可以調整 Pivot 觀察它的座標變化。
觀看次數: 1385
recttransformuiunity
一杯咖啡的力量,勝過千言萬語的感謝。
支持我一杯咖啡,讓我繼續創作優質內容,與您分享更多知識與樂趣!