AWS 使用 CodePipeline 自動部署 Github 專案到 Elastic Beanstalk
分類
建立時間: 2023年8月21日 22:40
更新時間: 2023年8月30日 19:54
說明
原本我使用 Github Action 在 push 的時候將,將專案專案上傳到 S3 再接著部署到 Elastic Beanstalk,改使用 CodePipeline 好處是可以少打一些設定。
前置條件
- 已經有 GitHub 專案,公開或私有都可以。
- 已經有 Elastic Beanstalk。
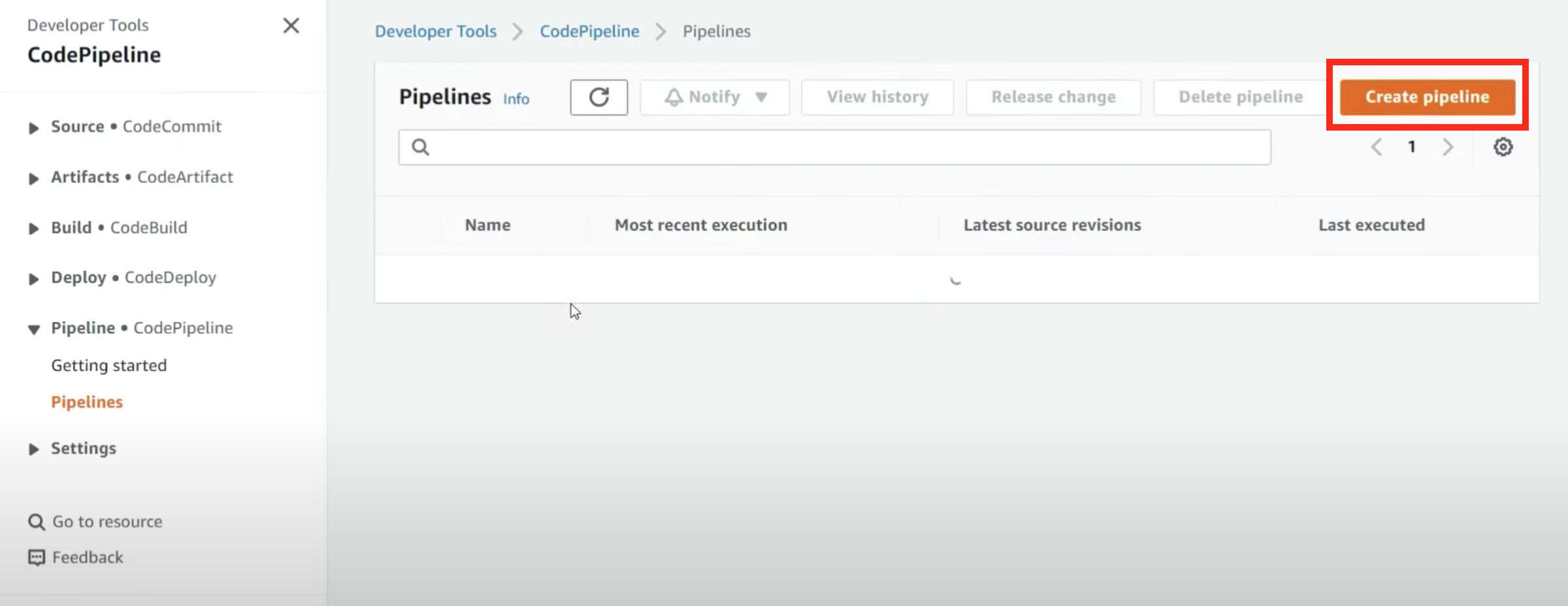
建立 CodePipeline


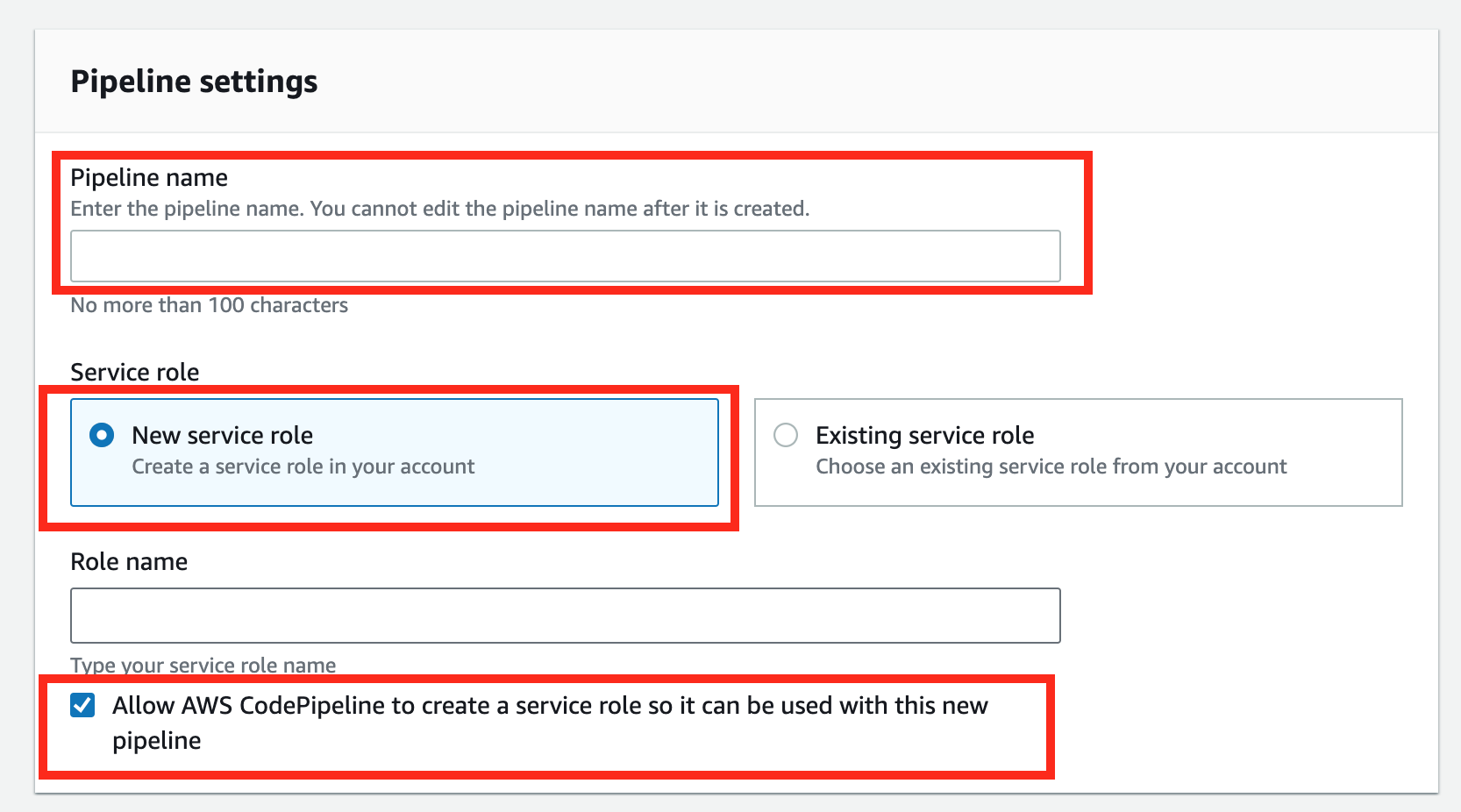
- 自訂 Pipeline name
- 為了方便 New service role,你也可以選擇你自訂的 role。
- Role Name 輸入 pipeline name 後保留預設值即可。
- 打勾 Allow AWS Codepipeline…。

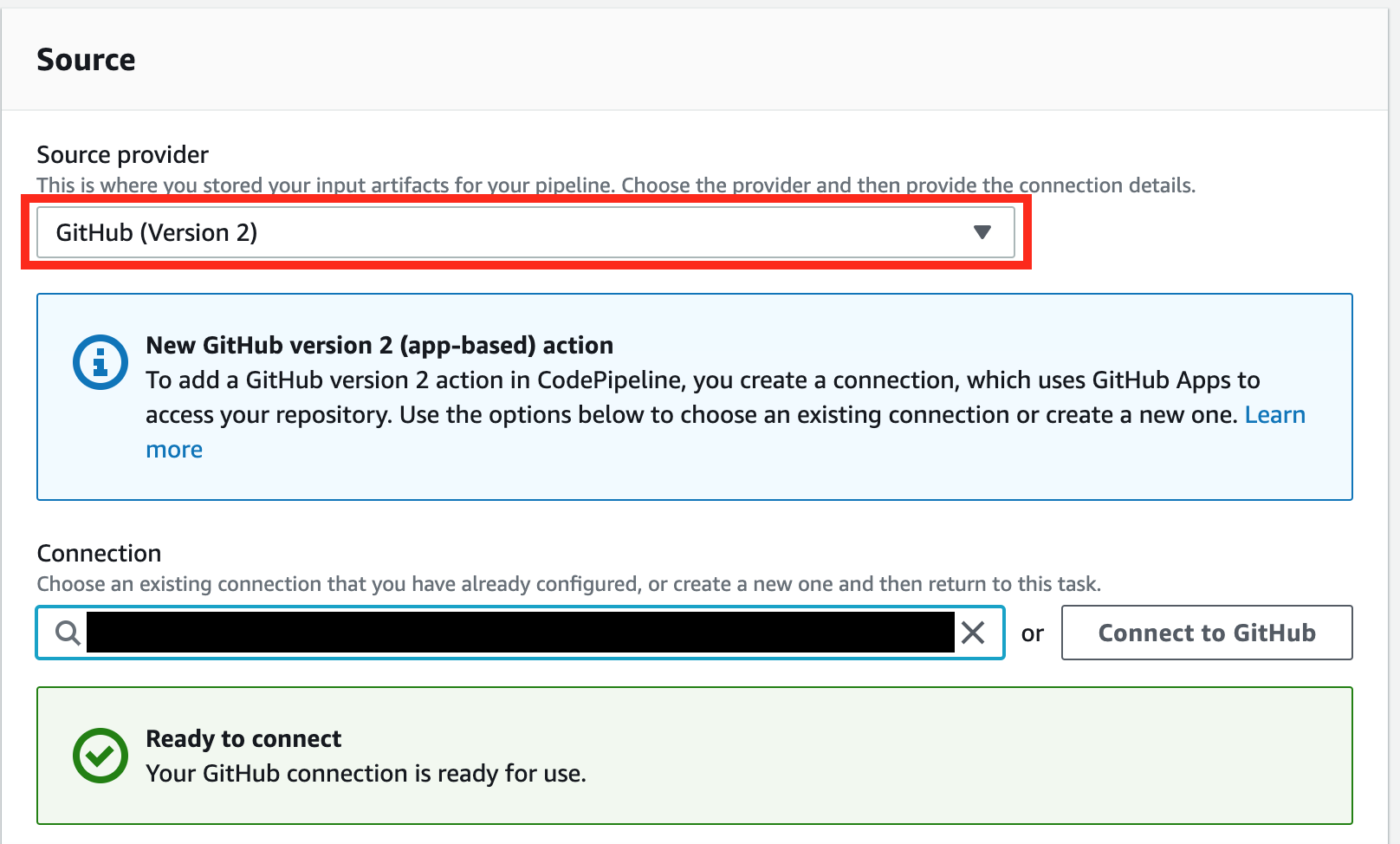
- 源頭供應商選擇 Github
- 連線 Github,這部分比較簡單就略過了

如果連線成功後,設定:
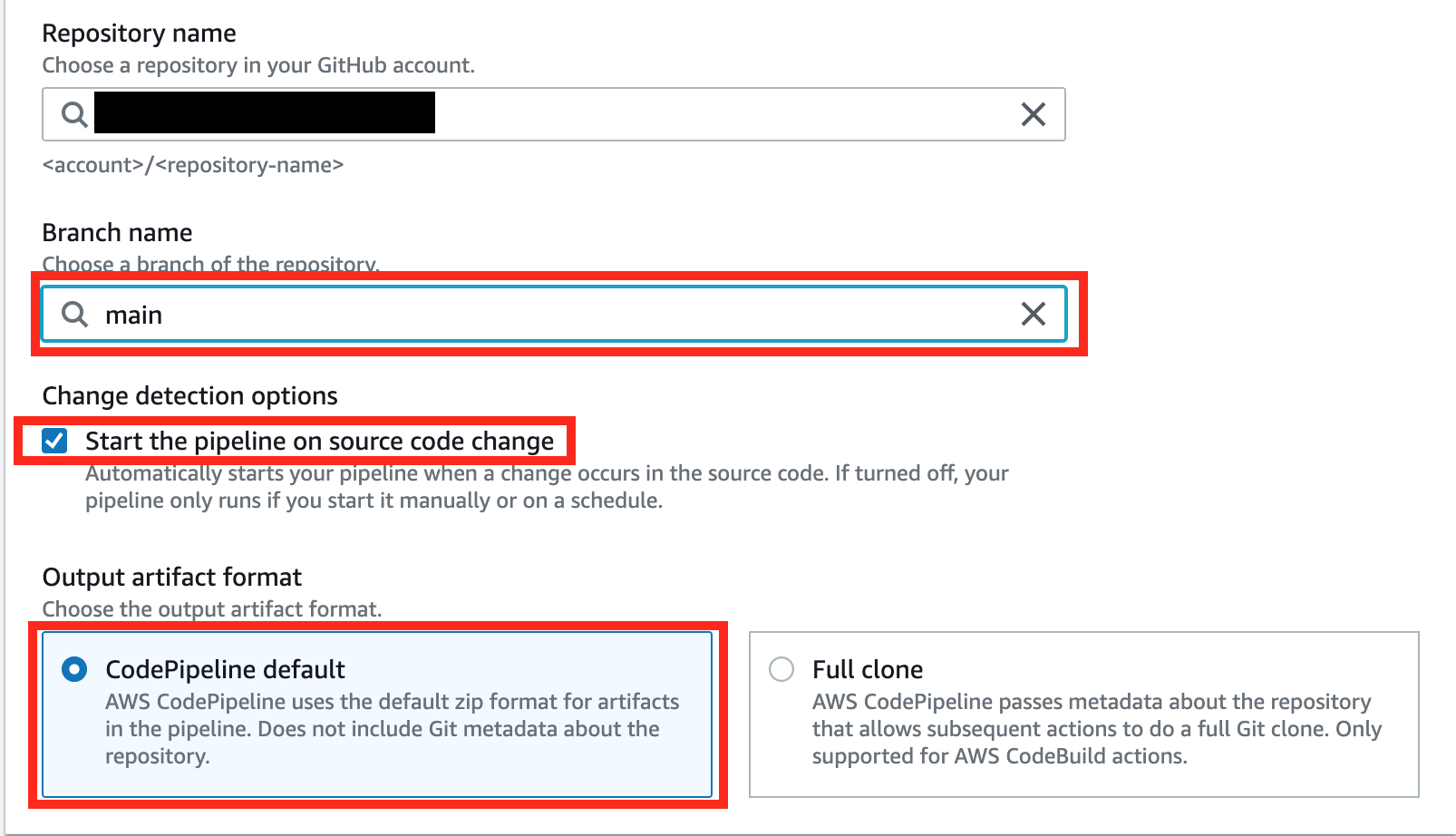
- Repository name 選擇你要部署的專案。
- Branch name 選擇分支,一般都選擇主分支,你也可以選擇測試分支。
- 勾選 Start the pipeline on source code change。
- 選擇 CodePipeline default。

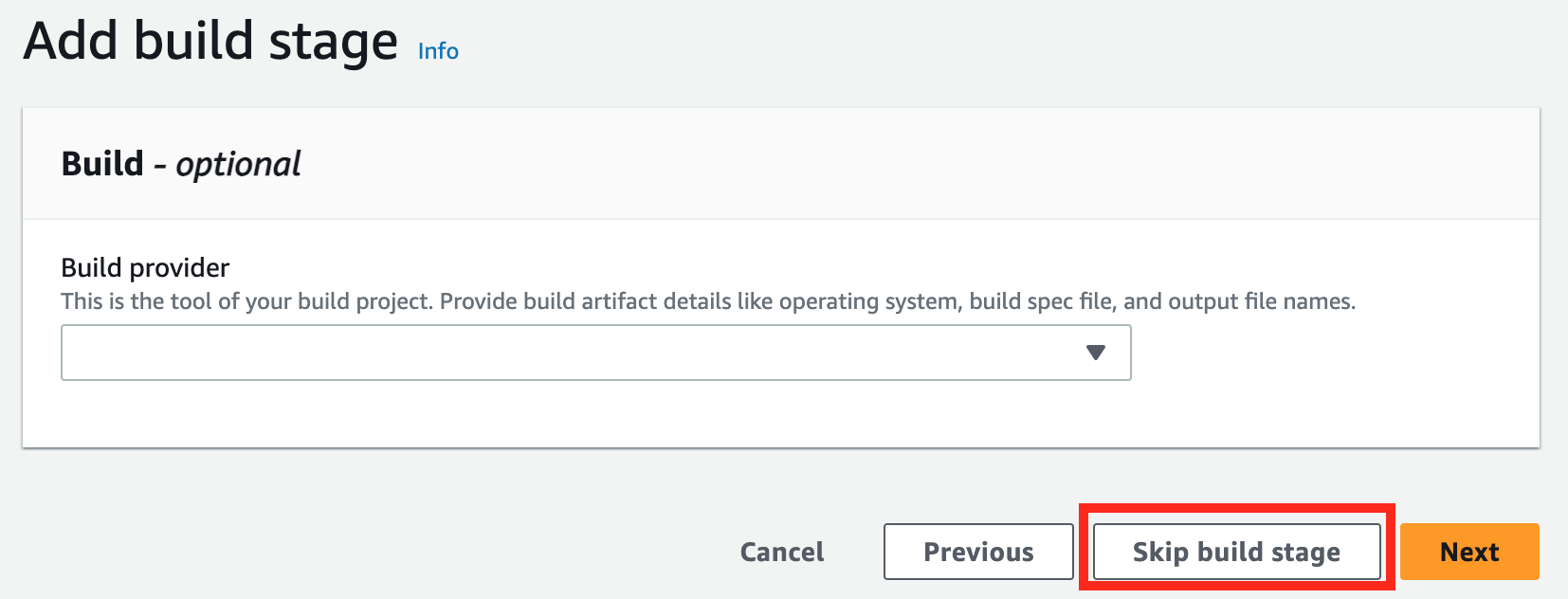
Build Stage 水很深,可以先跳過。

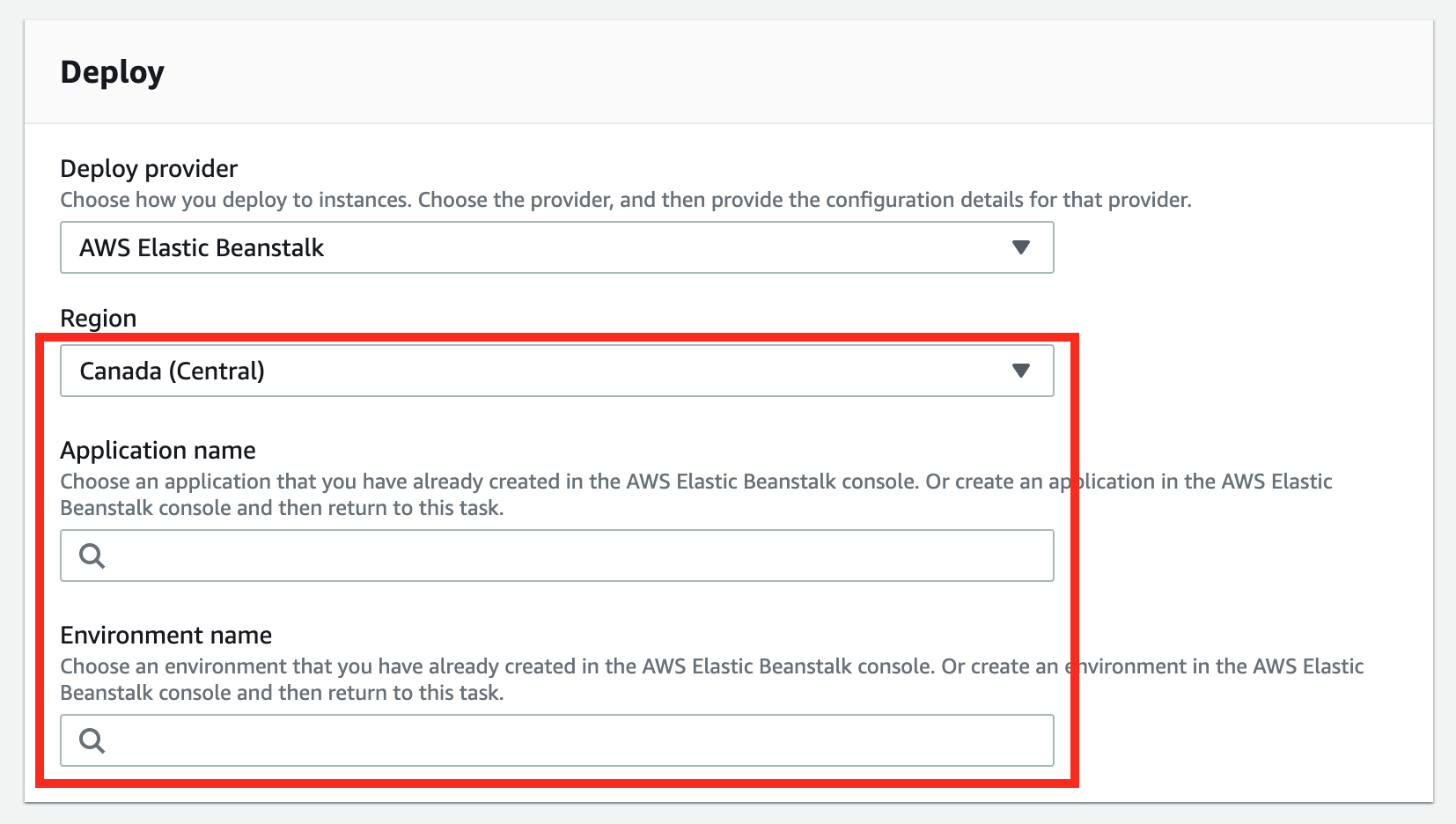
- Deploy provider 選擇 AWS Elastic Beanstalk。
- Region, Application name, Environment name 選擇你要部署的環境。

最終確認後,沒問題按 Create pipeline。
參考
觀看次數: 1204
awsbeanstalkcodepipelineelasticpipeline
一杯咖啡的力量,勝過千言萬語的感謝。
支持我一杯咖啡,讓我繼續創作優質內容,與您分享更多知識與樂趣!