VS Code 擴充推薦 VS Code Pets 在編輯器養寵物
分類
建立時間: 2023年7月9日 07:52
更新時間: 2024年11月6日 15:38
介紹
你真的沒看錯,這次要介紹的擴充功能真的能在 VS Code 養寵物,對於一個軟體開發的工程師來說保持心情愉悅是一件非常重要的事情。
本篇將介紹 VS Code Pets 然後分享我的寵物俊俊。
預覽

安裝
到 VS Code marketplace 安裝擴充即可。
快速上手
打開指令面板 ⇧⌘P 執行 Start pet coding session 就會出現寵物面板,在寵物面板裡會看到一隻寵物。
以下我將列出幾點比較常用的配置。
改變你的寵物
按 ⌘, 打開設定面板,搜尋 “vscode-pets” 設定預設的顏色、尺寸、類型、位置、主題,打開寵物面板時就能看到預設的結果。
新增其他寵物
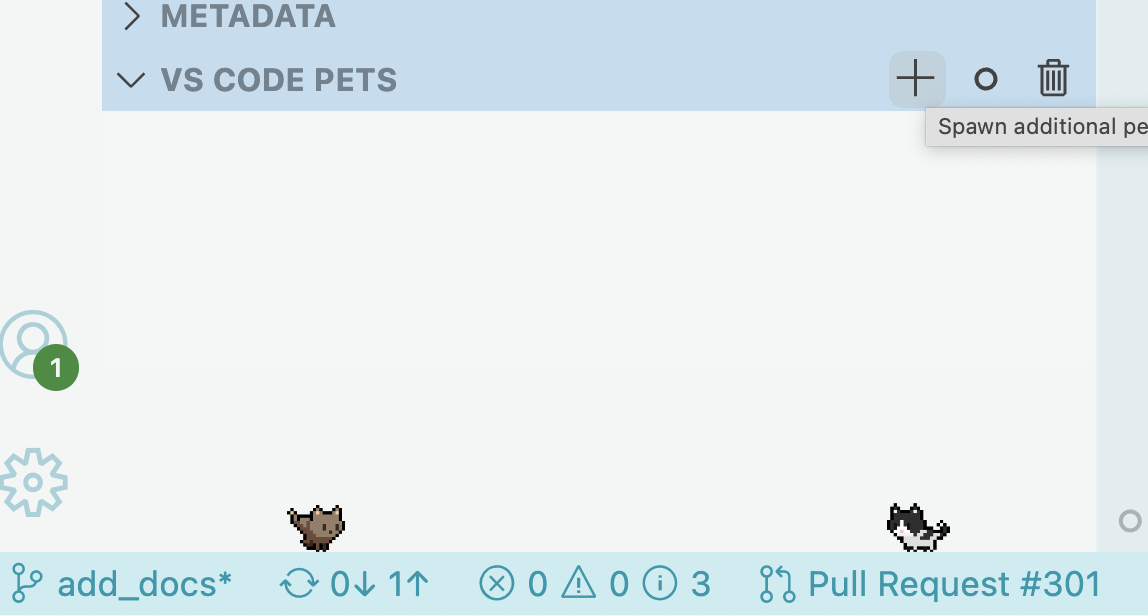
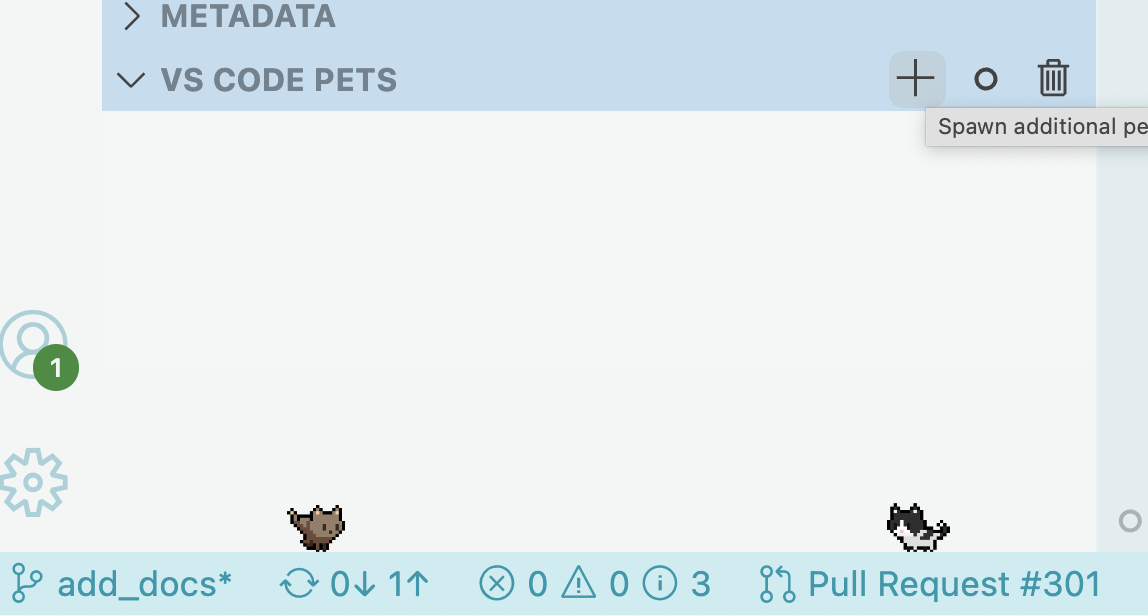
如果一隻不夠,想再新增一隻,可以在指令面板輸入 Spawn additional pet 或點擊 + 圖標

刪除寵物
打開指令面板輸入以下指令
| 指令 | 說明 |
|---|---|
| Remove all pets | 刪除所有寵物 |
| Remove pet | 刪除特定寵物 |
你也可以按垃圾桶圖標來刪除特定寵物

我的寵物
以下是我新增我的寵物”俊俊”的範例。
-
按 + 新增寵物,請參考上述的「新增其他寵物」
-
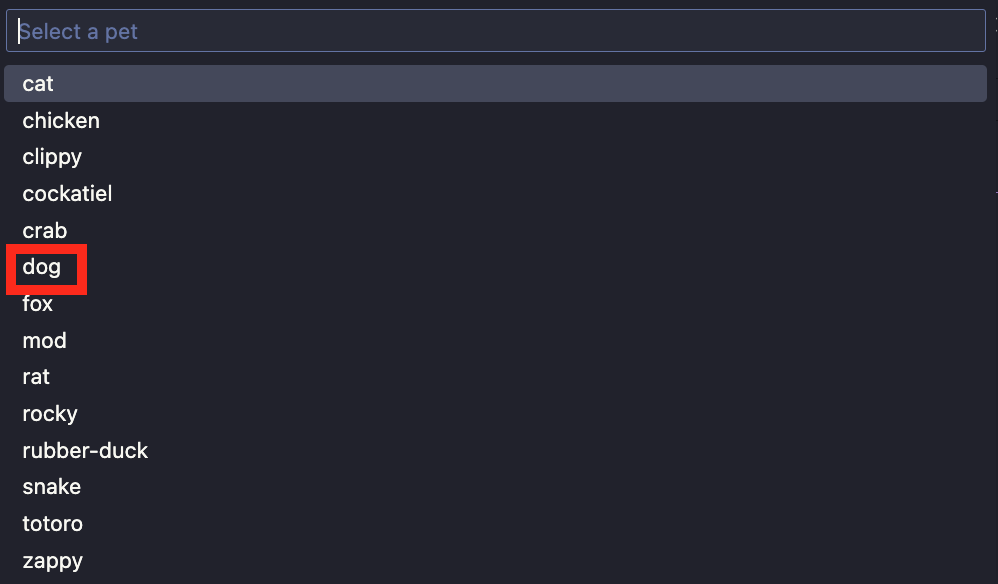
選擇 dog

-
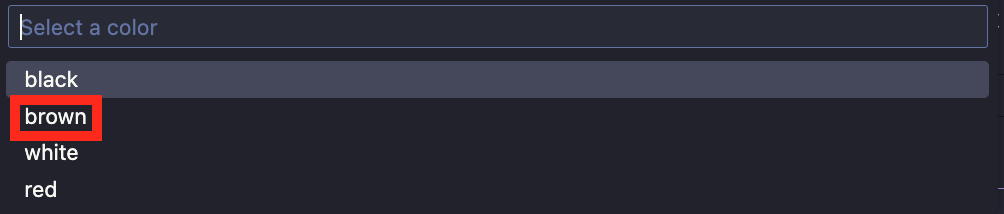
選擇 brown

-
取名叫”俊俊”

-
結果

其他設定
其他設定詳細的內容請參考 VS Code Pets document 。
觀看次數: 3222
codepetstudiovisual俊俊
一杯咖啡的力量,勝過千言萬語的感謝。
支持我一杯咖啡,讓我繼續創作優質內容,與您分享更多知識與樂趣!