Unity UI 圖加字實現完美水平置中
分類
建立時間: 2023年5月16日 06:47
更新時間: 2023年5月16日 07:28
說明
我不斷嘗試,如何讓一張圖和一個整數完美水平置中,而且無論是幾位數,這組 UI 都會自動置中,不會因為一位數和五位數而產生偏移,圖片也不會偏左或偏右,完完全全圖加字的總長置中,堪稱完美,而且無需自己寫腳本。
缺點
雖然可以完美水平置中,但這不是完美的解決辦法,它有一個缺點就是需要手動調整圖片的位移,還不夠自動化,但我想這應該可以滿足很多情況了。
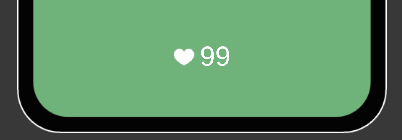
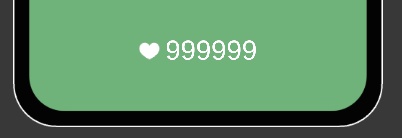
預覽
兩位數

六位數

實作
以生命數當作範例,總個有三個遊戲物件。
- LivesGroup: 空遊戲物件,用來置中佈局父物件。
- LivesText: 文字,用來作為生命力的數值。
- LivesImage: 生命力圖片。
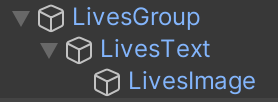
階層關係如下。

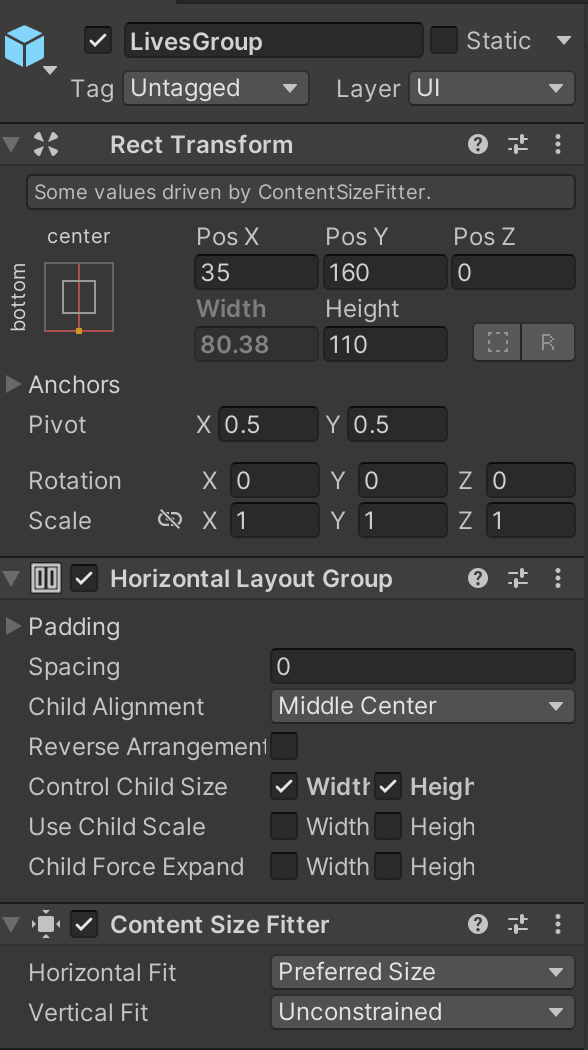
LivesGroup
這個是最主要實現置中的遊戲物件。

Rect Transform
- Anchor Presets (正方形框框): 設為水平置中,這裡以底部為例,上中下皆可。
- PosX: 用來調整圖片產生的偏移。
- PosY: 自訂。
- Height: 自訂。
Horizontal Layout Group
- Padding: 0,此範例未使用,可依需求自訂。
- Spacing: 用不到,LivesGroup 只有一個子遊戲物件,另一個是孫子。
- Child Alignment: Middle Center。
- Control Child Size: Width, Height 皆勾選。
Content Size Fitter
- Horizontal Fit: Preferred Size。
- Vertical Fit: Unconstrained,此範例未用到。
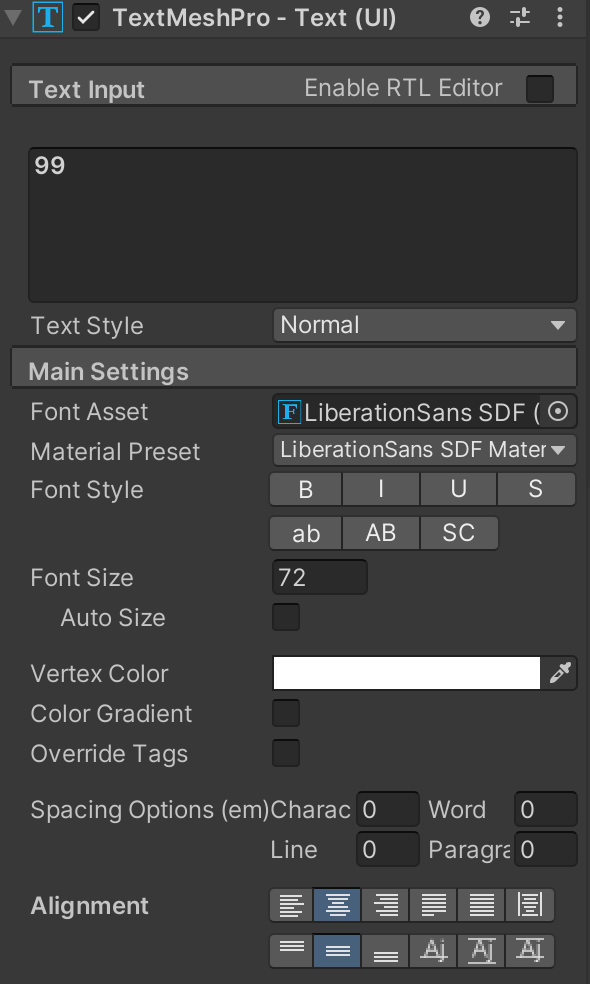
LivesText

TextMeshPro - Text (UI)
- Font Size: 設定字體大小。
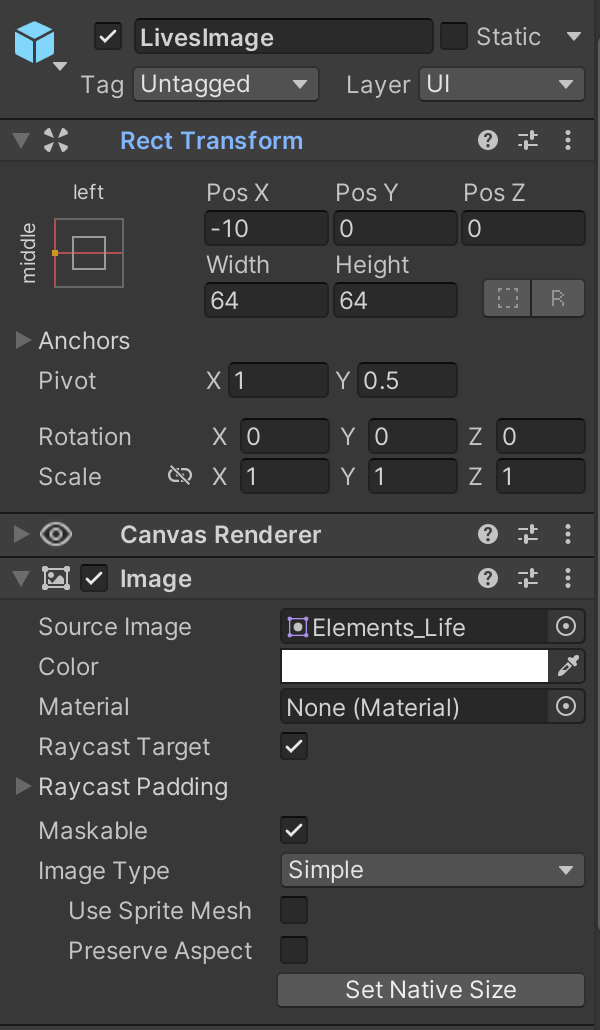
LivesImage

Image
- Source Image: 設定圖片。
Rect Transform
- Anchor Presets (正方形框框): 設為靠左垂直置中,方便設定和數字的距離。
- PosX: 和數字的距離。
- Width: 自訂。
- Height: 自訂。
- Pivot X: 1,方便設定和數字的距離。
觀看次數: 2018
centercontentfitterhorizontallayoutsizeuiunity水平置中
一杯咖啡的力量,勝過千言萬語的感謝。
支持我一杯咖啡,讓我繼續創作優質內容,與您分享更多知識與樂趣!