Bootstrap 多層下拉選單
分類
建立時間: 2022年5月9日 21:15
更新時間: 2022年5月10日 00:55
說明
在 Bootstrap 5.1 官方文件沒有找到多層下拉選單的範例
所以我稍微修改一下 Javascript 和 css 來實作此功能
並且有符合響應式,可相容於電腦版和手機版
此範例是在導覽列 (Navbar) 實作的
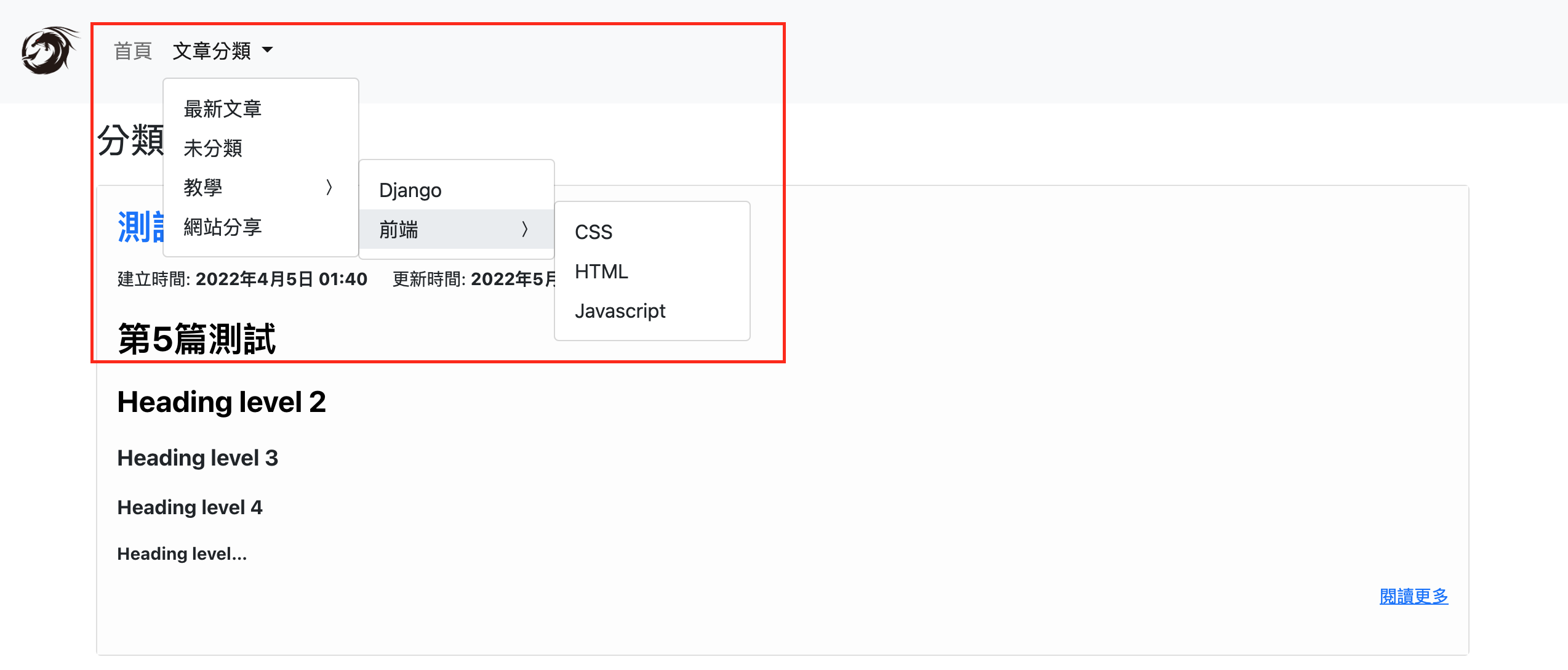
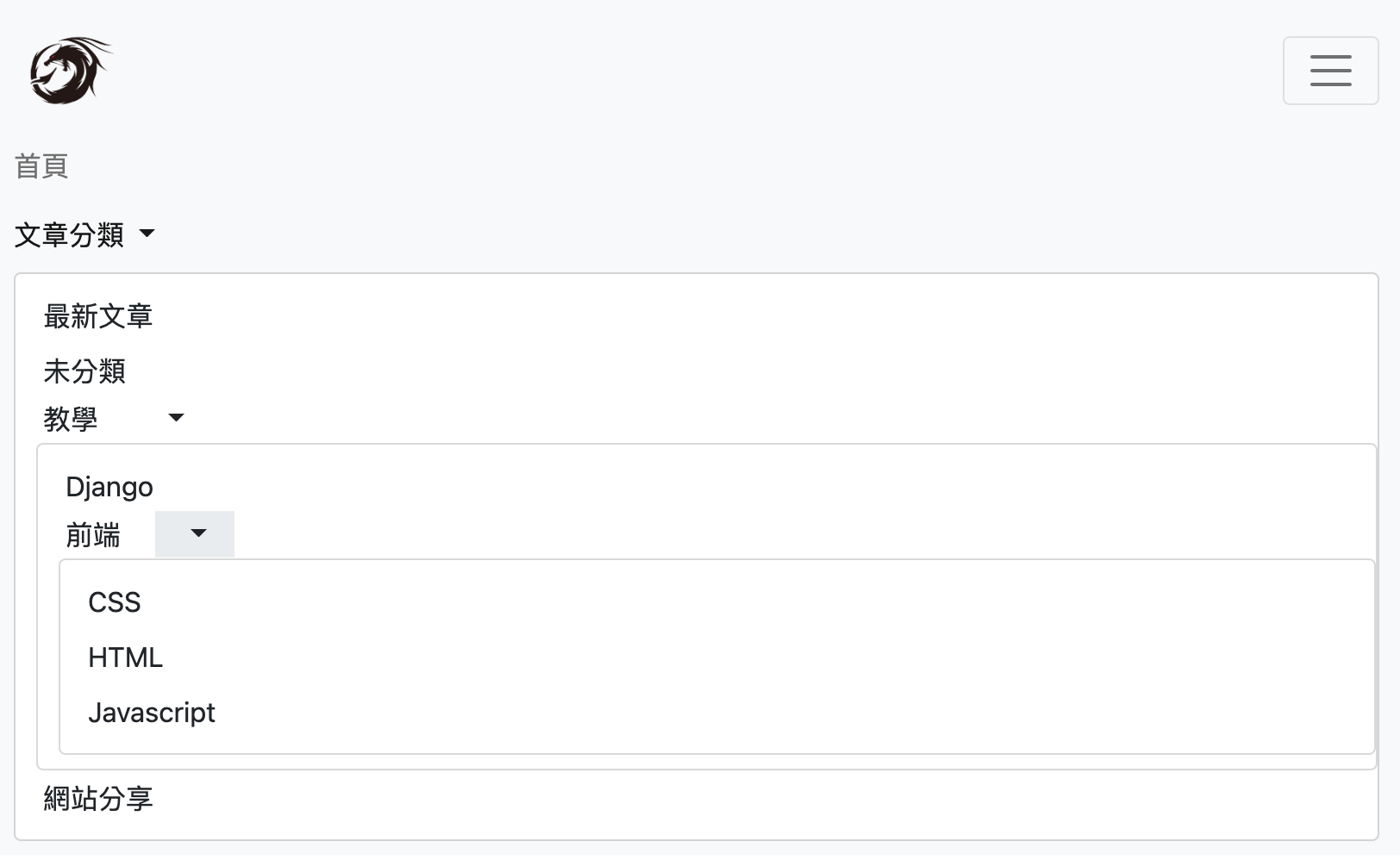
預覽

在電腦版上只需打開第一層下拉選單
之後只要滑動 hover 到下拉選單項目就會自動打開

手機版需要點擊,因為手機版沒辦法滑動 hover
實作
html 範例
index.html
<!-- bootstrap 的 class 這就不再解釋,有興趣的請到 bootstrap 官方網站查看 -->
<ul class="navbar-nav">
<!-- 這個是就是 navbar 底下的多層下拉單範例 -->
<li class="nav-item dropdown">
<!-- 下拉選單按鈕記得要加 .dropdown-toggle -->
<a class="nav-link dropdown-toggle"
href="#"
id="dropdown-menu-1"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false">
文章分類
</a>
<!-- 第一層需要加 .nested-dropdown-menu -->
<ul class="dropdown-menu nested-dropdown-menu"
aria-labelledby="dropdown-menu-1">
<li>
<!-- 此 href 請自行修改成要導向的 url -->
<a class="dropdown-item"
href="/article_filter">最新文章</a>
</li>
<li>
<a class="dropdown-item"
href="/article_filter?category=uncategorized">未分類</a>
</li>
<li class="nav-item dropdown">
<a class="dropdown-item d-inline d-lg-block"
href="/article_filter?category=1">
教學 <em
class="bi bi-chevron-compact-right d-none d-lg-inline float-end"></em>
</a>
<a class="dropdown-item dropdown-toggle d-inline d-lg-none"
href="#"
id="dropdown-submenu-1"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false">
</a>
<!-- 第二層開始之後需要加 .dropdown-submenu -->
<ul class="dropdown-menu dropdown-submenu"
aria-labelledby="dropdown-submenu-1">
<li>
<a class="dropdown-item"
href="/article_filter?category=4">Django</a>
</li>
<li class="nav-item dropdown">
<a class="dropdown-item d-inline d-lg-block"
href="/article_filter?category=5">
前端 <em
class="bi bi-chevron-compact-right d-none d-lg-inline float-end"></em>
</a>
<a class="dropdown-item dropdown-toggle d-inline d-lg-none"
href="#"
id="dropdown-submenu-5"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false">
</a>
<ul class="dropdown-menu dropdown-submenu"
aria-labelledby="dropdown-submenu-5">
<li>
<a class="dropdown-item"
href="/article_filter?category=7">CSS</a>
</li>
<li>
<a class="dropdown-item"
href="/article_filter?category=6">HTML</a>
</li>
<li>
<a class="dropdown-item"
href="/article_filter?category=8">Javascript</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a class="dropdown-item"
href="/article_filter?category=2">網站分享</a>
</li>
</ul>
</li>
</ul>
javascript 範例
使用原生 javascript ,沒有 jquery
index.js
window.addEventListener('load', () => {
document
.querySelectorAll('.nested-dropdown-menu .dropdown-toggle')
.forEach((dropdown) => {
dropdown.addEventListener('click', (event) => {
// 避免打開內部下拉選單,外部被關閉
event.stopPropagation()
})
dropdown.addEventListener('hidden.bs.dropdown', (event) => {
const subDropdown =
event.target.parentElement.querySelector('.dropdown-submenu')
// 如果是關閉下拉選單,子下拉選單也一併關閉
subDropdown.querySelectorAll('.show').forEach(
/** @param {HTMLElement} element */ (element) => {
element.classList.remove('show')
}
)
})
})
})
css 範例
index.css
.dropdown-submenu {
margin-left: 12px;
margin-top: 5px;
position: static;
}
.nested-dropdown-menu li {
position: relative;
}
@media (min-width: 992px) {
.dropdown-menu>li:hover>.dropdown-submenu {
display: block;
}
.dropdown-submenu {
position: absolute;
}
.dropdown-submenu, .dropdown-submenu[data-bs-popper] {
left: 100%;
margin-left: 0;
margin-top: 0;
top: -7px;
}
.dropdown-submenu.show {
display: none;
}
}
觀看次數: 6015
bootstrapcsshtmljavascript
最近觀看的文章:
一杯咖啡的力量,勝過千言萬語的感謝。
支持我一杯咖啡,讓我繼續創作優質內容,與您分享更多知識與樂趣!