Django Markdown 編輯器 插件 Martor
分類
建立時間: 2022年4月27日 01:10
更新時間: 2022年5月9日 20:34
說明
Martor 的是可以在 Django 寫 markdown 語法的插件
拿來寫文章、筆記都很方便,而且是免費開源在 Github 上
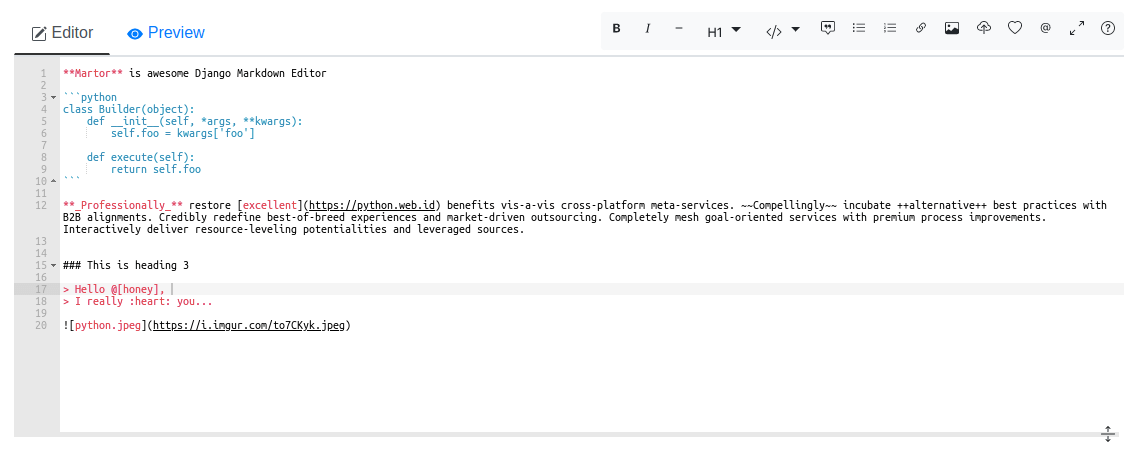
預覽

安裝
安裝方式請參考 Martor Github 官網(網址附在下面)的 Installation
設定配置
設定的項目可參考 Martor Github 官網的 Setting Configurations settings.py
基本上採用預設值即可
有一個需注意的是
# Imgur API Keys
MARTOR_IMGUR_CLIENT_ID = 'your-client-id'
MARTOR_IMGUR_API_KEY = 'your-api-key'
Martor 上傳圖片是傳到 imgur,需要到官網提到的 imgur 註冊
取得 client id 和 api key 取代上面的 your-client-id 和 your-api-key
使用
使用方式請參考 Martor Github 官網的 Usage
自訂上傳圖片
如果你不想上傳到 imgur 你可以上傳到自己的儲存位置
請參考 Martor Github Wiki
需注意以下幾個設定
import time
# 檔案上傳位置(可自行修改)
MARTOR_UPLOAD_PATH = 'images/uploads/{}'.format(time.strftime("%Y/%m/%d/"))
# 檔案上傳 URL,也就是 自訂 view 綁 url 的網址
MARTOR_UPLOAD_URL = '/api/uploader/' # change to local uploader
# 圖片網址
MEDIA_URL = '/media/'
# 圖片根目錄
MEDIA_ROOT = '/path/to/yourenv/yourproject/media'
views.py
可參考我的改良版,再自行修改
from pathlib import Path
import uuid
from django.conf import settings
from django.contrib.auth.decorators import login_required
from django.core.files.base import ContentFile
from django.core.files.storage import default_storage
from django.http import HttpRequest, HttpResponse
from django.http import JsonResponse
@login_required
def upload_image(request: HttpRequest) -> HttpResponse:
"""martor 上傳圖片到本地儲存
Args:
request (HttpRequest): http 請求
Returns:
HttpResponse: http 回應
"""
invalid_text = 'Invalid request!'
if request.method != 'POST':
return HttpResponse(invalid_text)
if 'markdown-image-upload' not in request.FILES:
return HttpResponse(invalid_text)
image = request.FILES['markdown-image-upload']
image_types = [
'image/png', 'image/jpg',
'image/jpeg', 'image/pjpeg', 'image/gif'
]
if image.content_type not in image_types:
return JsonResponse(
{
'status': 405,
'error': 'Bad image format.'
},
status=405
)
if image.size > settings.MAX_IMAGE_UPLOAD_SIZE:
image_size_mb = settings.MAX_IMAGE_UPLOAD_SIZE / (1024 * 1024)
return JsonResponse(
{
'status': 405,
'error': f'Maximum image file is {image_size_mb}s MB.'
},
status=405
)
image_uuid = "{0}-{1}".format(
uuid.uuid4().hex[:10],
image.name.replace(' ', '-')
)
full_image_name = Path(settings.MARTOR_UPLOAD_PATH) / image_uuid
saved_image = default_storage.save(
str(full_image_name),
ContentFile(image.read())
)
image_url = settings.MEDIA_URL + saved_image
return JsonResponse({
'status': 200,
'link': image_url,
'name': image.name
})
urls.py
path(
'/api/uploader/',
views.upload_image,
name='martor_upload_image'
),
參考
觀看次數: 2673
pythondjangomarkdownmartor
一杯咖啡的力量,勝過千言萬語的感謝。
支持我一杯咖啡,讓我繼續創作優質內容,與您分享更多知識與樂趣!